Codesphere & Bitbucket - Clone repositories and automate preview deployments
Automating preview deployments for Bitbucket pull requests is now easier than ever - read more about Codesphere's latest integration

Table of Contents
This week we released the latest major integration in Codesphere. You can now sign up to Codesphere with you Bitbucket account, check out repositories directly in Codesphere and even automatically create preview deployments for each pull request.

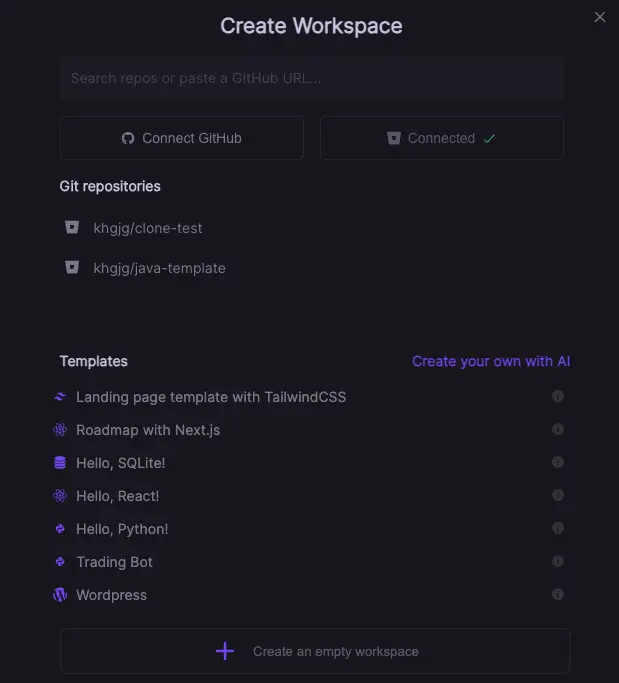
Either sign up directly with your Bitbucket account or connect an existing account - both only take a few clicks. Once connected you can browse your Bitbucket repositories in the create Workspace dialogue. Cloning a repository, building the code and getting your application live can take as little as seconds (depends on the size of your app). Even larger applications can typically be live in a minute:


Automating preview deployments for Bitbucket pull requests
Similar to our GitHub actions integration you can now automatically deploy preview environments in Codesphere from Bitbucket pull requests.
In the Bitbucket PR you will instantly get a preview link to view the live version of this branch and new commits into the PR's branch will automatically be redeployed and made available in the PR and via the preview link.
The person reviewing the PR can therefore see changes right away in a live environment, comment on the feature & code and the PR owner get a live environment with a connected and ready to use Cloud IDE in Codesphere. Checking logs, and reacting to smaller review comments can be completed without needing to check out & build the code locally again - this saves a lot of time and eliminates a lot of waiting around.
How to set it up
We are also working on an extensive guide in our docs and will link it here but until then, the following instructions might help to get you started. If not feel free to book a demo with a solution engineer, we are happy to help.
You can find the code for the codesphere preview deployment "pipe" - Bitbucket's word for a CI workflow here: https://bitbucket.org/codespherecloud/deploy/src/main/
Follow these steps to get started:
1. Make sure you have Codesphere user with username & password (oAuth won't work) - we recommend creating a separate sysadmin user for this
2. Make sure this user is connected to Bitbucket and has access to the repository for which you are setting up the preview deployments
3. Make sure the repository has a Codesphere CI pipeline with instructions how to run & build your app
4. Pipelines are enabled for your Bitbucket account (requires 2FA to be set)
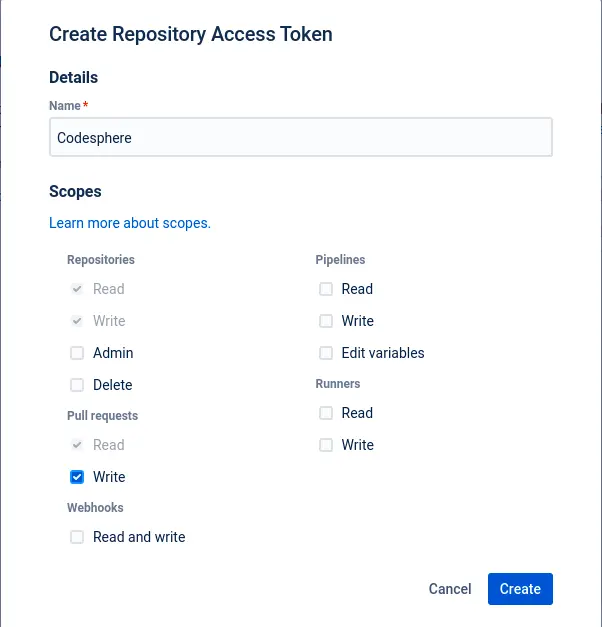
5. Create an access token with read & write access to the repo and pull requests

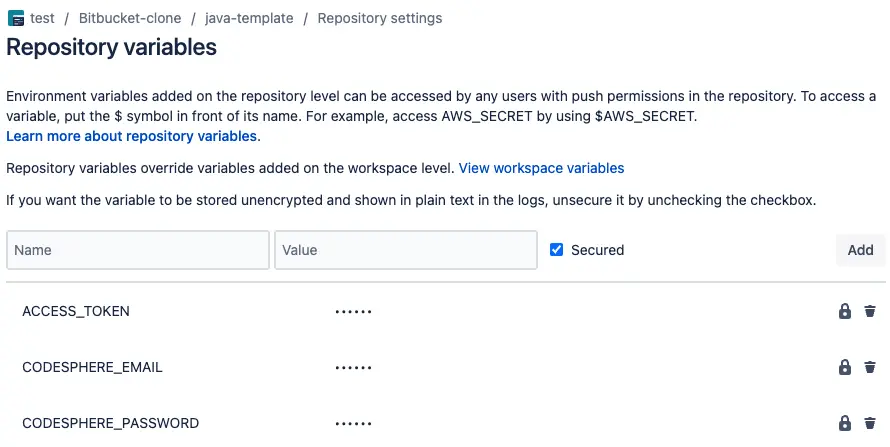
6. Navigate to repository settings/pipelines and add the following secrets to the repositories environment variables - make sure to set the secured checkbox

7. Create a bitbucket-pipelines.yml file in your repository and add the following code:
image: atlassian/default-image:3
pipelines:
pull-requests:
'**':
- step:
deployment: Test
script:
- pipe: docker://ghcr.io/codesphere-cloud/codesphere-monorepo/integrations/bitbucket-ci:latest
variables:
ACCESS_TOKEN: $ACCESS_TOKEN
EMAIL: $CODESPHERE_EMAIL
PASSWORD: $CODESPHERE_PASSWORD
TEAM: My Team
PLAN: Micro
ENV: |
testing=abc| Variable | Usage |
|---|---|
| ACCESS_TOKEN (*) | The access token for the repository. It is recommended to use a secure repository variable. |
| EMAIL (*) | Email of the codesphere user |
| PASSWORD (*) | Password of the codepshere user. It is recommended to use a secure repository/workspace variable. |
| TEAM (*) | Name of the codesphere team. |
| PLAN | Workspace plan of the workspace that will be created. Available options: Micro, Boost, Pro. Default: Boost. |
| ENV | Set environment variables in your workspace. Use dotenv like environment variables definition. See https://www.npmjs.com/package/dotenv for details. |
(*) = required variable.
Want to try it yourself? Host up to 3 smaller project for free
Setting up an infrastructure that scales and supports dev processes through things like automated preview environments has never been easier. Also we can teaser already, for those of you asking themselves: "What about GitLab?" No worries we are already working on it - we expect it to be ready for release towards the end of August.
Zero config cloud made for developers
From GitHub to deployment in under 5 seconds.
Review Faster by spawning fast Preview Environments for every Pull Request.
AB Test anything from individual components to entire user experiences.
Scale globally as easy as you would with serverless but without all the limitations.
Happy coding from the entire Codesphere team!
