Speedrun: Deploying an app
Creating and Deploying Your First App in Codesphere in minutes.

Table of Contents
Creating and Deploying Your First App in Codesphere takes only minutes.
Setting up Your Workspace
To start, create a free Codesphere account at https://codesphere.com/signup. Codesphere currently supports the current oAuth methods in addition to using your own email:
- Github
Once you create an account, you should see your workspace dashboard.

This is where you can manage everything you need to take full advantage of Codesphere. When you first create an account, you will be a member of a personal team.Read more about Team Management here.To create your first app, press the “New Workspace Button”.

There are three options for creating a new app. You can:
- Start from a Github Repository
- Use a Template
- Create an empty workspace
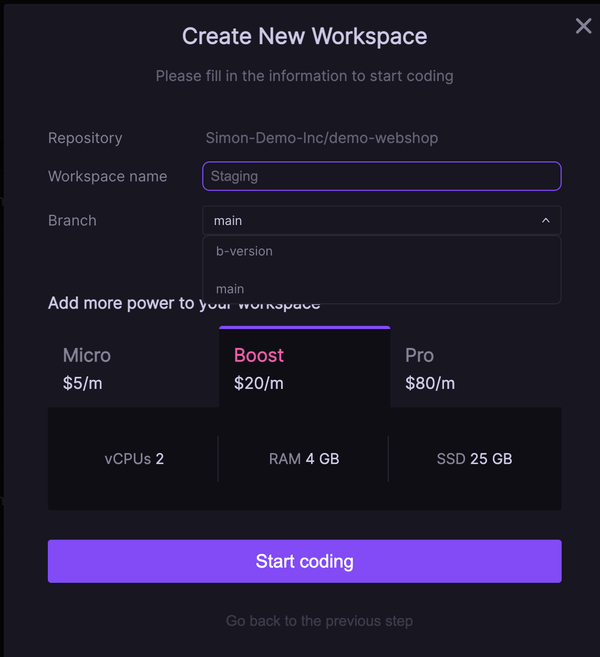
For this Quick Start we’ll use the “Hello, React!” template workspace.After selecting our template, we can then open our workspace, and select how many RUs we want. We’ll pick the free, basic plan to get started.From there, we can press “Start Coding” and enter the Codesphere IDE.
Deploying Your App
Now that you are in your workspace, you can:
- Edit the Codebase and File Tree
- Use the Terminal
- Monitor Your App
- Manage and Run Your CI Pipelines
- Manage Databases
- Manage Environment Variables
Since, we are just using a basic React app, all it takes to setup and run our app is typing in the terminal:
yarn install && yarn start
Once yarn has installed our dependencies and started running our React app, we can then check out our deployed app by pressing the “Open deployment” button in the top right corner.

That’s all it took to deploy your first app in Codesphere, but its only the bare minimum of what’s possible. Check out the following tutorials to learn more:

