Integrate GitLab & Codesphere
Connect your GitLab account and repositories to your CS account to automatically create preview deployments for your pull requests.

GitLab is an open source version control and hosting service for Git repositories. Unlike the other major players in the remote git service area, you can self-host GitLab on your own servers. GitLab also offers features for continuous integration and delivery (CI/CD).
Working with GitLab in Codesphere
Sign up to Codesphere with your GitLab account, check out repositories, and automatically create preview deployments for each merge request.
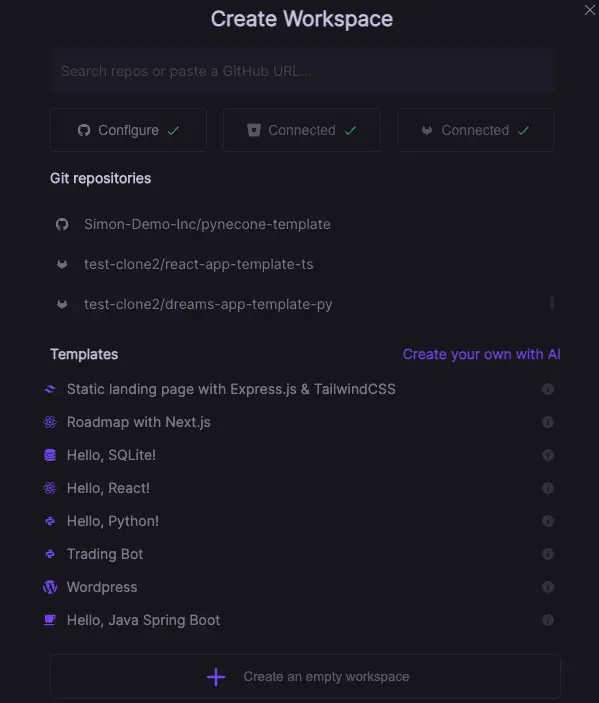
You can also connect an existing account to GitLab - it only takes a few clicks. Once connected, you can browse your GitLab repositories in the create workspace dialog.

Automating Preview Deployments for GitLab Merge Requests
Follow the step by step guide on how to set up preview deployments for any GitLab repository:
- If you haven't done so already, create a Codesphere user with a username & password (OAuth won't work for using GitLab Pipelines) - we recommend creating a separate sysadmin user for this.
- Log in to your new user and connect it to GitLab by clicking the "+ New Workspace" button and selecting "Connect GitLab" in the "Create Workspace" modal.
- Ensure the connected GitLab account has access to the repository for which you are setting up the preview deployments.
- Make sure the repository has a Codesphere CI pipeline with instructions on how to build & run your app.
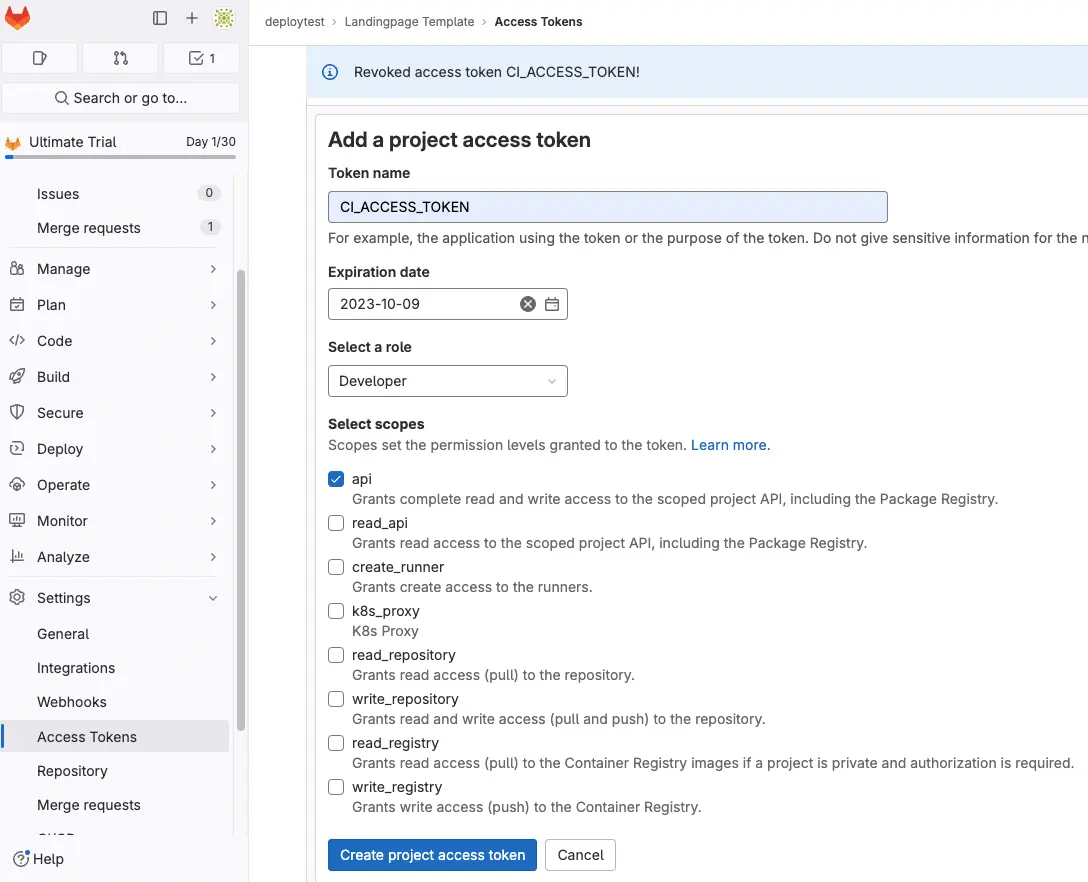
- Create a GitLab Project Access Token with API access and the
developerrole. Remove the expiration date if you do not want the token to expire.

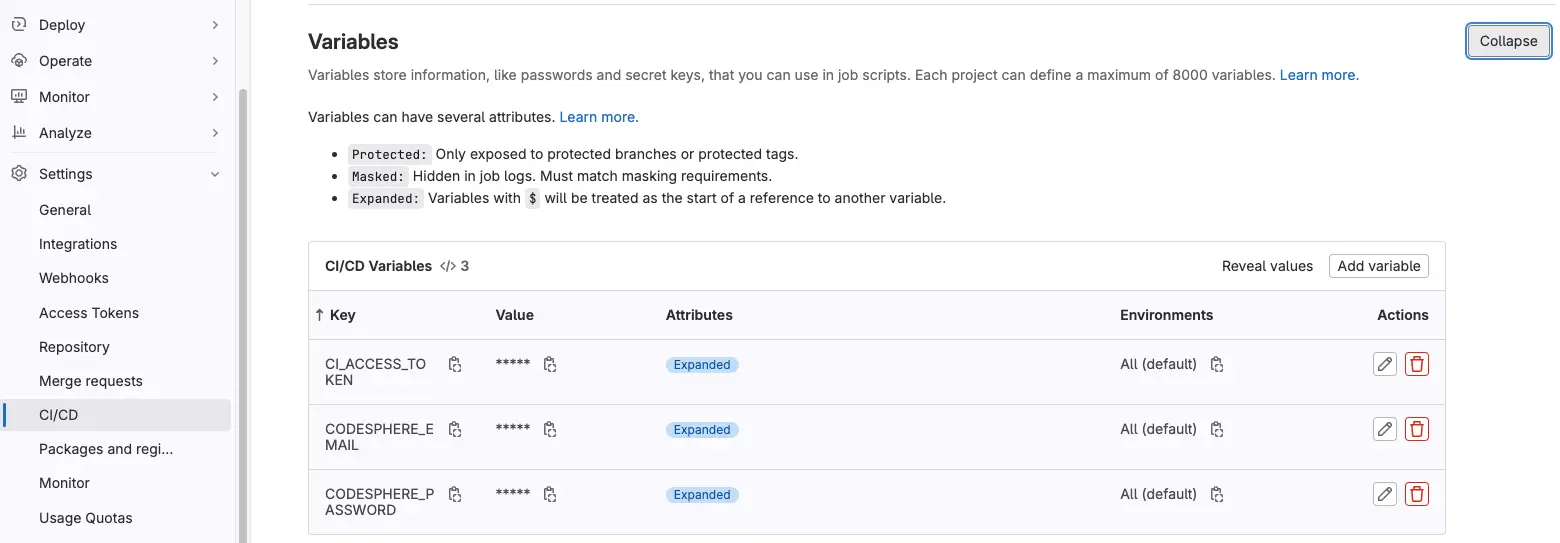
- Navigate to repository
Settings/CI/CD/variablesand add the secrets (CI_ACCESS_TOKEN,CODESPHERE_EMAILandCODESPHERE_PASSWORD) to the repository's environment variables. Make sure to keep the protect variable checkbox unchecked.

- Create a
.gitlab-ci.ymlfile in the root of your repository and add the following code. Make sure to change theTEAMin both places to the actual name of the Codesphere team you want to deploy to. You can find more information on which optional variables can be set below.
workflow:
rules:
- if: $CI_PIPELINE_SOURCE == 'merge_request_event'
stages:
- deploy
codesphere-deploy:
image: ghcr.io/codesphere-cloud/codesphere-monorepo/integrations/gitlab-ci:latest
stage: deploy
script:
- node /app/server.js
variables:
ACCESS_TOKEN: $CI_ACCESS_TOKEN
EMAIL: $CODESPHERE_EMAIL
PASSWORD: $CODESPHERE_PASSWORD
TEAM: 'Demo'
PLAN: 'Micro'
ON_DEMAND: 'false'
environment:
name: 'Codesphere Preview MR_$CI_MERGE_REQUEST_IID'
on_stop: codesphere-teardown
codesphere-teardown:
when: manual
image: ghcr.io/codesphere-cloud/codesphere-monorepo/integrations/gitlab-ci:latest
stage: deploy
script:
- node /app/server.js
variables:
ACCESS_TOKEN: $CI_ACCESS_TOKEN
EMAIL: $CODESPHERE_EMAIL
PASSWORD: $CODESPHERE_PASSWORD
TEAM: 'Demo'
environment:
name: 'Codesphere Preview MR_$CI_MERGE_REQUEST_IID'
action: stop
Available Variables
The following are the variables you can use for your Repository variables.
(*) = required variable.
Variable | Usage |
|---|---|
CI_ACCESS_TOKEN (*) | The access token you created for the repository. It is recommended to use a secure repository variable. |
EMAIL (*) | Email of the Codesphere user |
PASSWORD (*) | Password of the codepshere user. It is recommended to use a secure repository/workspace variable. |
TEAM (*) | Name of the codesphere team. |
PLAN | Workspace plan of the workspace that will be created. Available options Micro, Boost, Pro. Default: Boost. |
ON_DEMAND | Decide whether this preview deployment should be deployed in always on or off when unused deployment mode. Available options true, false |
ENV | Set environment variables in your workspace. Define them in the same way you would, when using dotenv in a Node.js project. See https://www.npmjs.com/package/dotenv for details. |
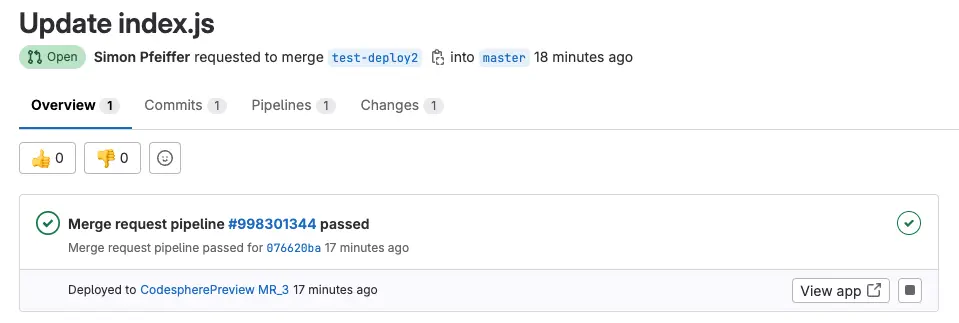
Result
After following this guide, your Pipeline will run on every merge request and create a Preview Deployment for you to review your changes. It will add a new comment to your merge Request that includes the domain to your Preview Deployment:

Upon closing the PR it will also destroy the deployment in Codesphere. This way you only pay (prorated) for the time you actually used cloud resources.
