Build Your Own Content Optimizer with Django
Discover a seamless solution to enhance your content's SEO effortlessly. Explore how to employ Django and the OpenAI API to create an interactive web app and deploy it in seconds on codesphere.

All digital marketers and content creators will unanimously agree that SEO optimization of an article is sometimes a rather uninteresting and cumbersome task. There is a plethora of tools and software that provide you with additional information like missing keywords or spelling errors etc. However, going back and forcefully adding sentences and keywords to your original writing takes time and adds lots of extra effort. Wouldn’t it be nice to have your blog article or post optimized with the click of a button? It sure would be a time-saving, and effortless way to have ready-to-go content.
The idea appealed to us at codesphere, so in this article, we will harness the power of Django, a versatile and high-performance web framework, to lay the foundation of an interactive web app that optimizes content to make it more search engine friendly.
How does the Optimization App Work?
The app is built using Django (a Python framework) and we use OpenAI API to optimize our content. The app allows you to paste your content in a form with a button at the bottom. When you hit the “optimize” button, the content is processed and displayed on a page
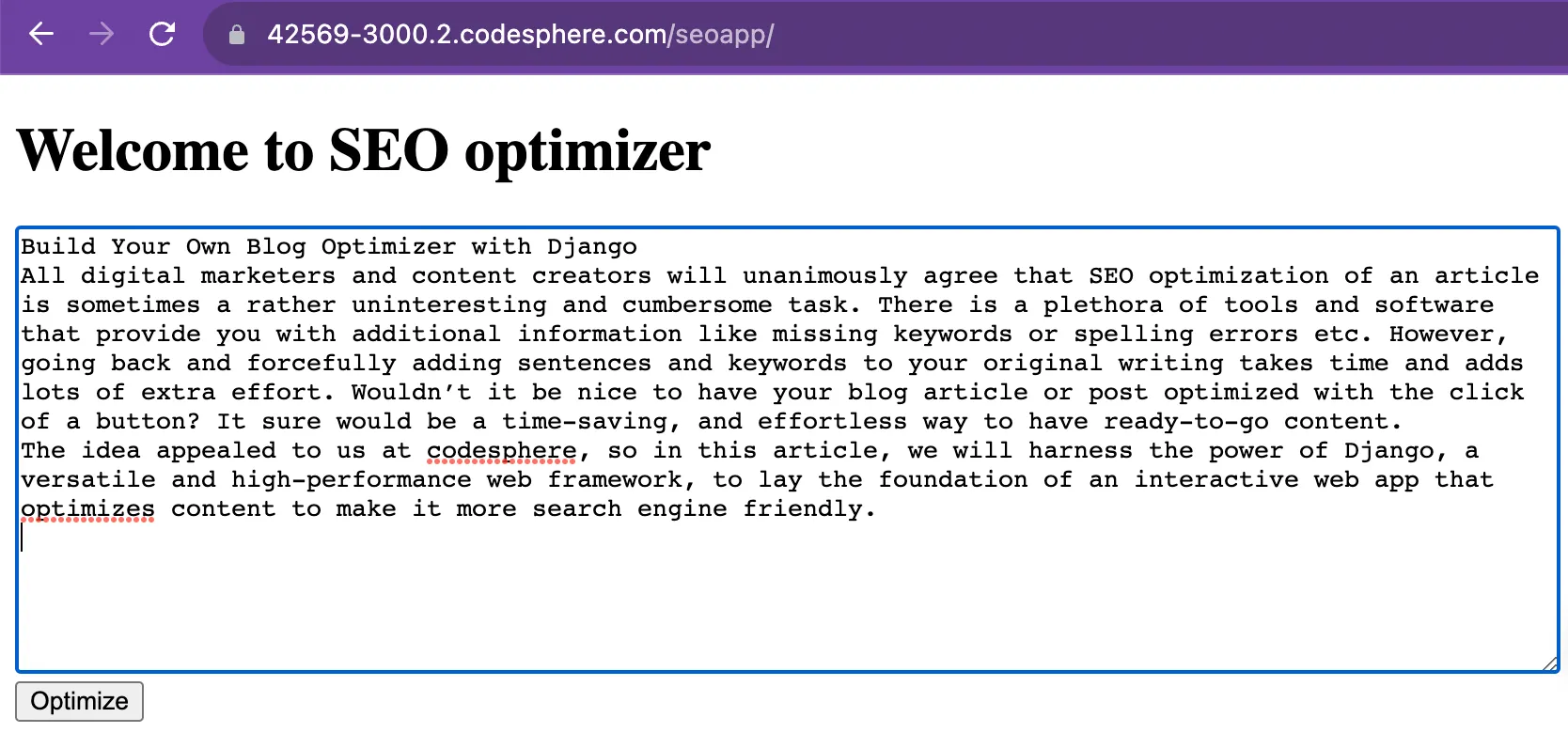
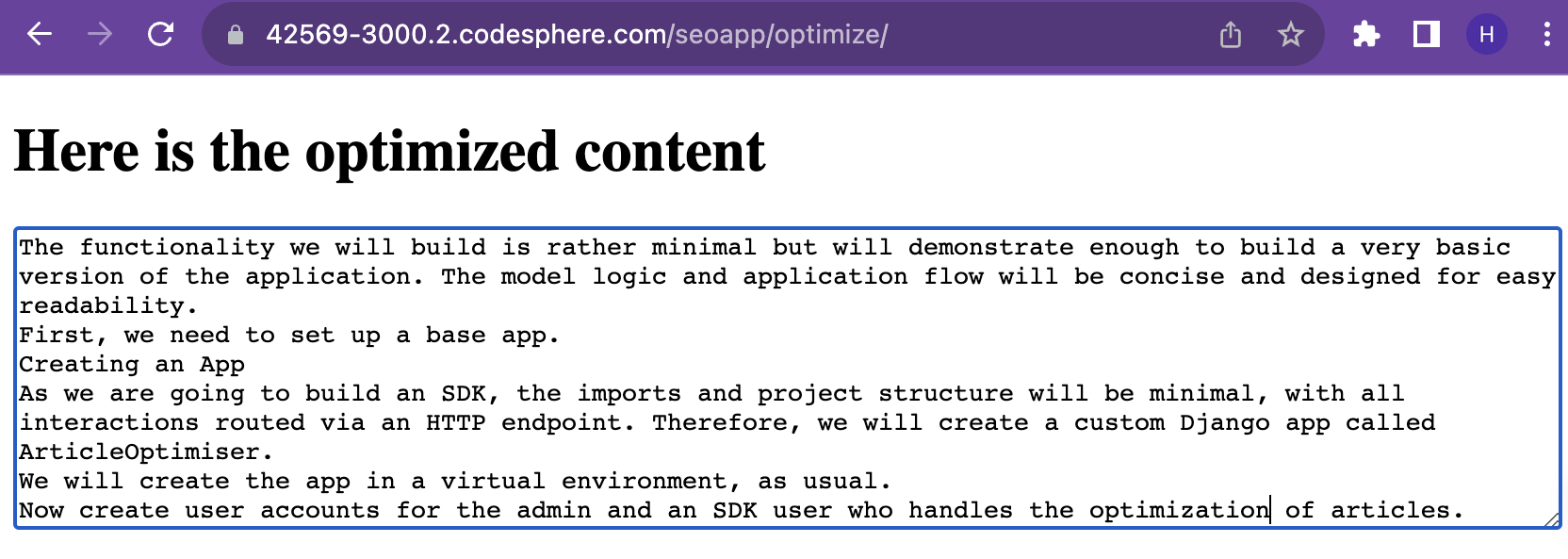
Here is a visual representation of how it looks like:
1- Taking Content from the User

2- Displaying the Optimized Content

The app allows you to paste your content in a form with an optimize button at the bottom. When you hit that button, the content is optimized and displayed on a page.
How to Set Up the Application?
This example is a simplified illustration and setting it up doesn’t take a lot of time. Here is a step-by-step guide on how to set up this content optimization app.
Create the Application
The first step you need to take is to create the application. You can either do it on your Github account and clone it on your local machine or you can do this locally. To do that go to the terminal and check which Python version you have, for that write
Python -- version
If you don’t have Python you can download any Python version easily. The next step is to install django. Write the command:
pip3 install django
Now to create the project write:
django-admin startproject content_optimizer
It will create a content-optimizer directory. Now to create your app, write:
Python manage.py start seoapp
It will create an app for you.
The Code
In the views files of your app, you can add this code:
from django.shortcuts import render
from django.http import HttpResponse
from django.views.decorators.csrf import csrf_exempt
import openai
import os
openai.api_key = os.environ.get('OPEN_AI_KEY')
def index(request):
return render(request,"seoapp/index.html")
@csrf_exempt
def optimize(request):
if request.method == 'POST':
content = request.POST['content']
output_text = optimize_with_chatgpt(content)
context = {
'optimized_content': output_text,
'length': len(output_text),
}
return render(request, "seoapp/optimize.html", context)
def optimize_with_chatgpt(content):
response = openai.Completion.create(
engine="davinci", # You can experiment with different engines
prompt=content,
max_tokens=1000 # Adjust this based on your desired length
)
optimized_content = response.choices[0].text.strip()
return optimized_contentDeploy the Django app on Codesphere
You are now ready to deploy your web app. Codesphere allows you to do that within minutes, and to do that in Codesphere's IDE:
1- Clone the GitHub repo for content optimizer or create an empty workspace and follow the instructions in article.
2- Type pipenv install openai
Once it is done, you can move on and create a ci.yml file in your project for a Django pipeline in Codesphere. It should look like this.
prepare:
steps:
- name: Install Dependencies
command: pipenv install
test:
steps: []
run:
steps:
- name: Start Server
command: pipenv run python manage.py runserver 0.0.0.0:3000
In the “settings” directory now change the default port to "3000" and in “allowed hosts” add the server it is supposed to be running on. It should look like this:
ALLOWED_HOSTS = ['42569-3000.2.codesphere.com']
runserver.default_port = '3000'Now you can run the command :
pipenv run python manage.py runserver 0.0.0.0:3000
Your application will be up and running on the server provided by codesphere. You can choose to run it on your own domain if you like.
What Can be Added to It?
Effective SEO optimization requires a deeper understanding of SEO principles, keyword research, content strategy, and website architecture. Additionally, using libraries like Beautiful Soup can help with parsing and manipulating HTML content to make SEO improvements.
It is a considerably simple version that takes in content and improves it but you can build on it to replace certain words with SEO-optimized versions or to take input for the keywords you want to incorporate into your content. You get the jist, possibilities are endless.
We hope the tutorial helped you create a basic version of the app and we urge you to play around and build on top of it.

