Building a Chrome Extension from Scratch using GitWit
Get to know GitWit, a new AI tool that can help you write boilerplate code in a breeze and make revisions to your full-stack apps.

Table of Contents
Introduction
With the recent developments in AI and Machine Learning, there are a ton of AI tools popping up seemingly every day.
One that stands out is GitWit. Instead of trying to focus on creating full stack production-ready apps, it is better suited to create boilerplate code or add features to existing full-stack apps.
It is currently in Beta and not expected to yield perfect results on every iteration. However, we were able to build a small Chrome extension using GitWit with only minimal manual code work.
Starting out in GitWit
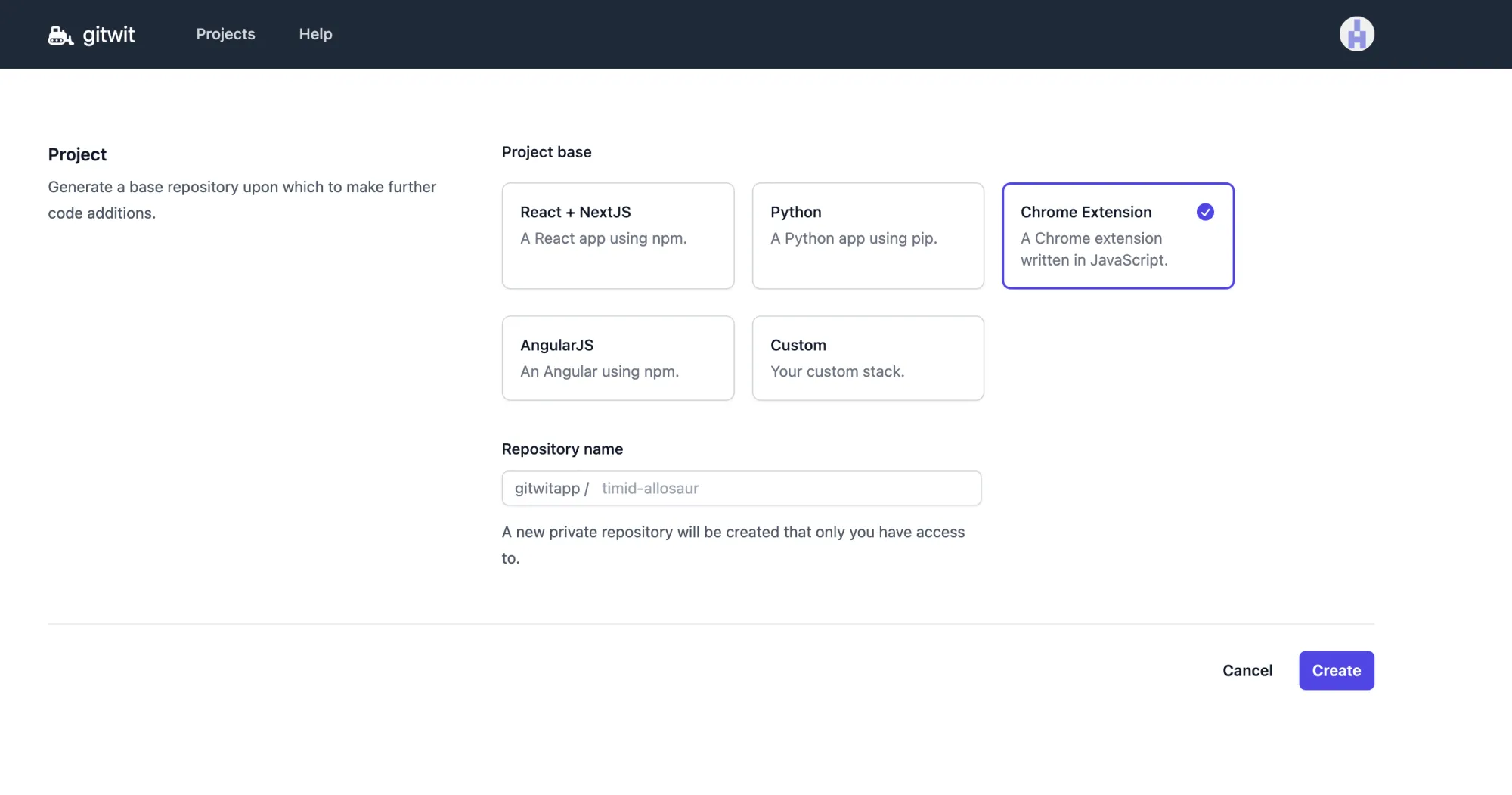
GitWit doesn't lose any time. As soon as you're logged in to the app, you're greeted with the project screen which allows you to select from a list of project base stacks.
GitWit automatically creates a repository for your project. You can configure the name of your repository in this step as well.

Once you click the create button, GitWit creates your boilerplate repository.
This alone is a really helpful step as it can help you save time on setting up your project.
Zero config cloud made for developers
From GitHub to deployment in under 5 seconds.
Review Faster by spawning fast Preview Environments for every Pull Request.
AB Test anything from individual components to entire user experiences.
Scale globally as easy as you would with serverless but without all the limitations.
One thing we noticed is, that for the Chrome extension, it created a manifest.json file with the manifest_version 2. This is not the newest version of the Chrome manifest and it is generally advised to use manifest 3. This probably has to do with the data accuracy and cut off date in GPT, however it is important to note that while GitWit will help you save time setting up your boilerplate, you should still check the set up to make sure everything works as intended.
Writing a prompt
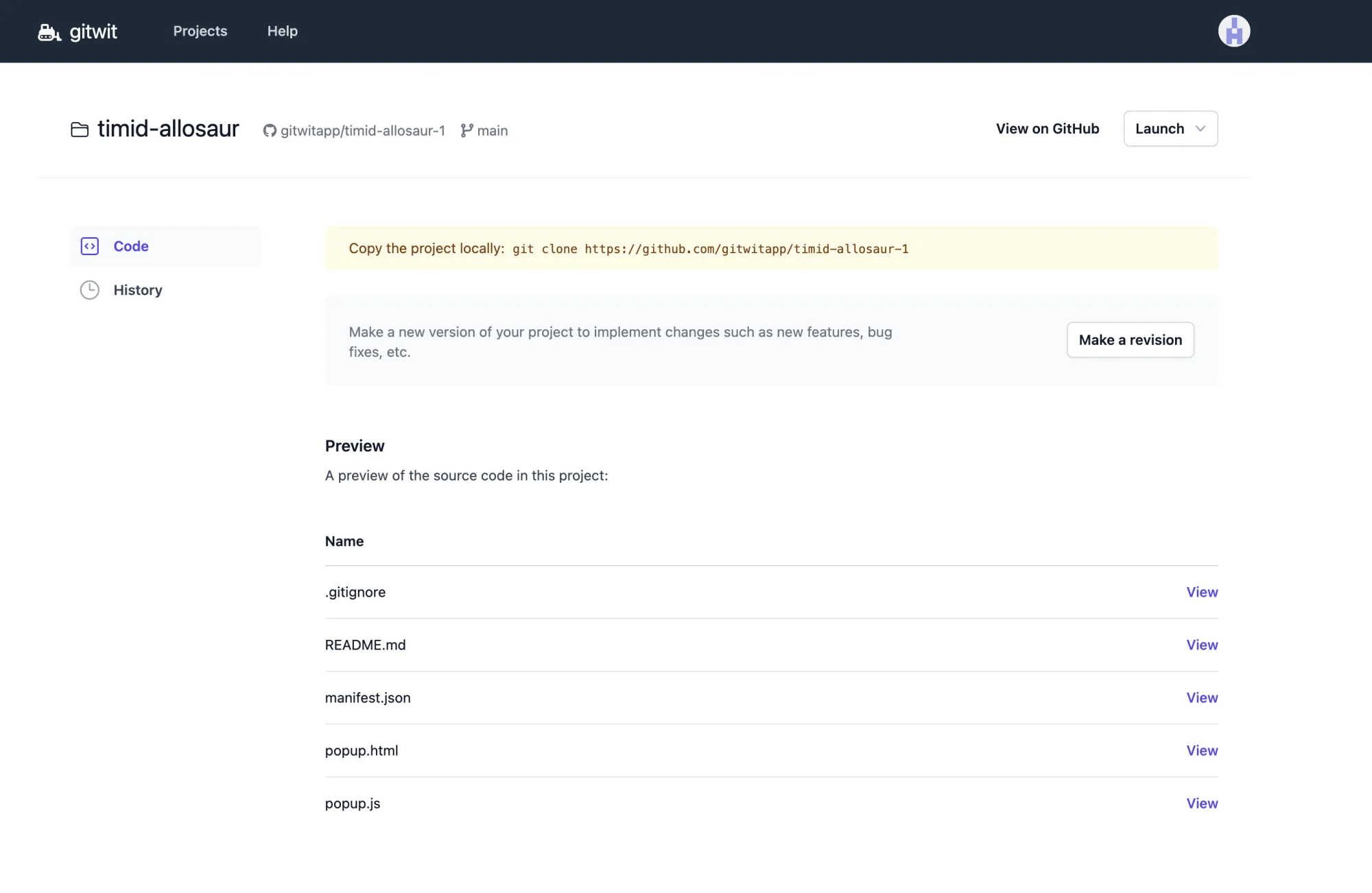
In GitWit you write prompts in the form of revisions. The repo is initially set up and you can create a revision to modify the existing repo by clicking on the "Make a revision" button.

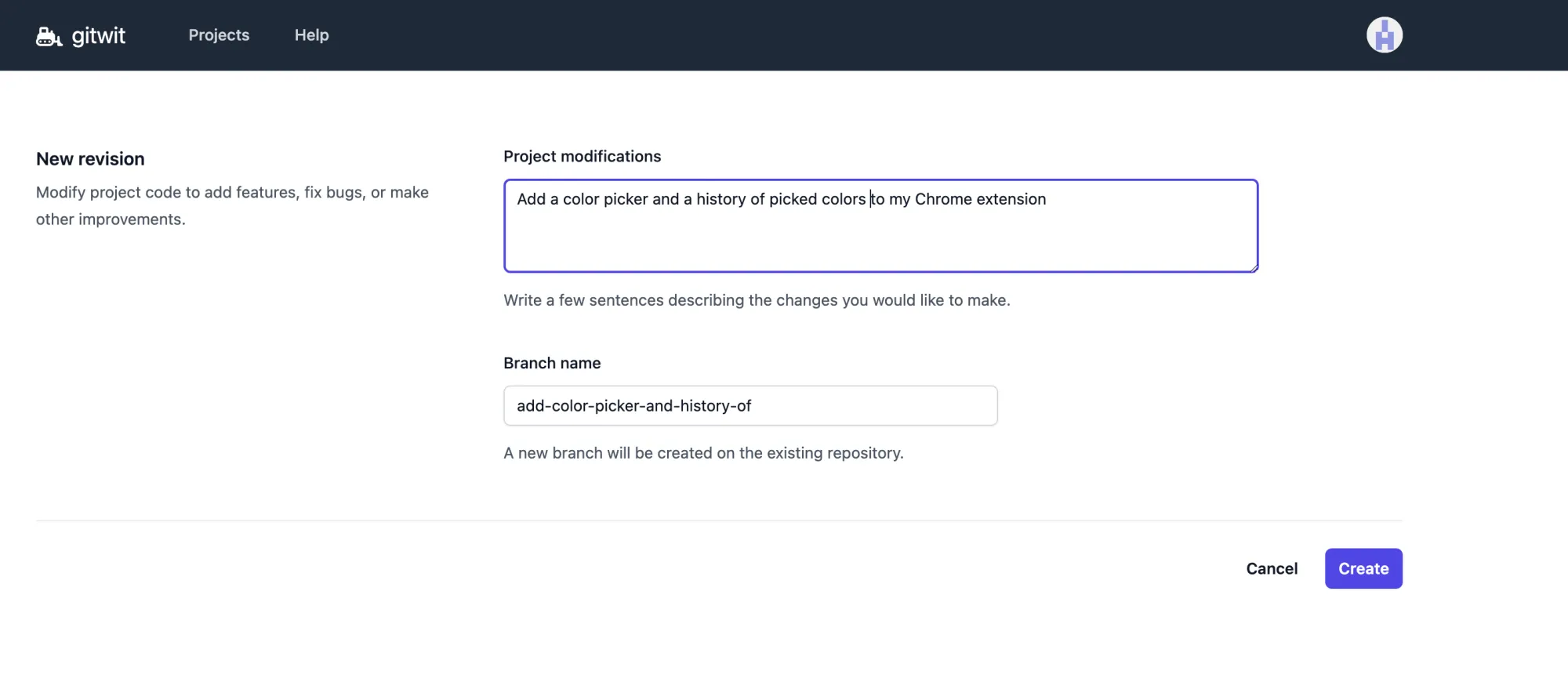
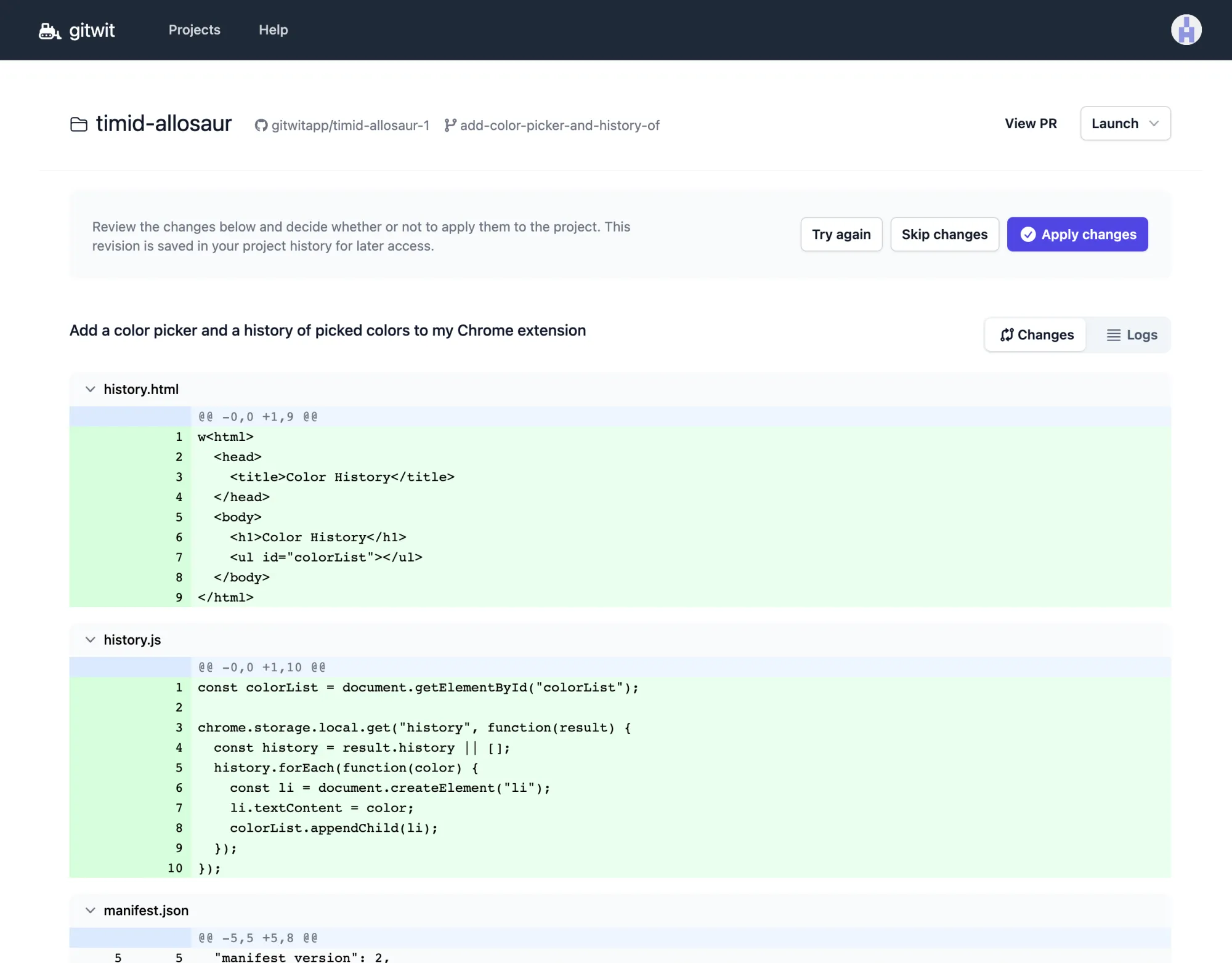
Upon clicking the button, you will be led to the revision screen, where you can type in your prompt. In this case, we're telling GitWit to add a color picker and a history of picked colors to our extension.

GitWit will then work on applying your changes and present them to you just like you're used from GitHub or other Git Providers.
You can then decide if you want to apply the proposed changes, skip entirely or try again.

Our Workflow
Since every GitWit project comes with a GitHub repo, it couldn't be simpler to just clone the repo and run it locally.
This way, you can iterate on and correct the changes made by GitWit if needed and then feed it back into GitWit to start your next iteration/revision.
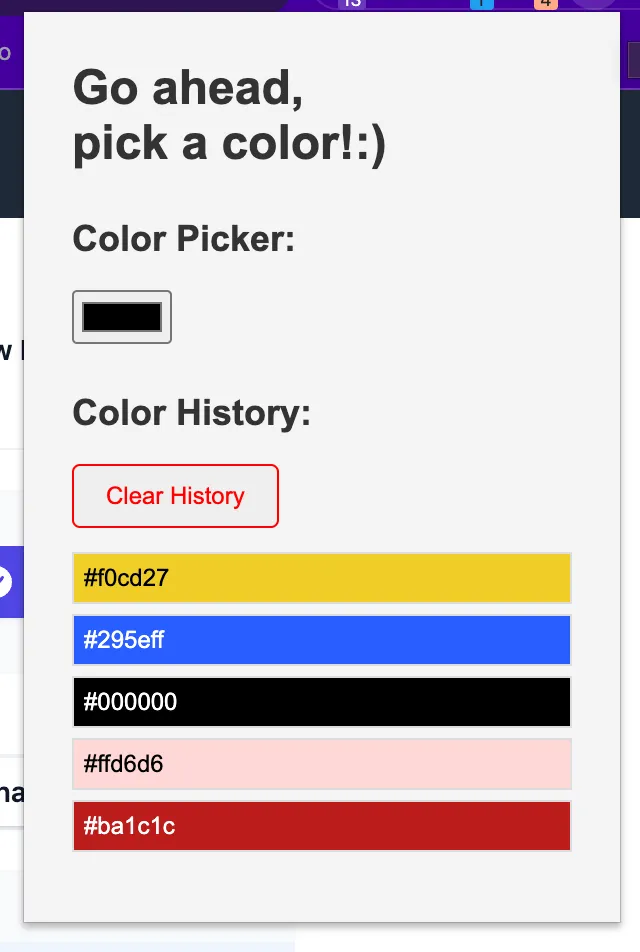
This way, we set up this simple Chrome extension which features a color picker, color picker history and the possibility to clear the history in about 30 minutes - As someone who had never touched a Chrome extension before, ever.

Wrapping up
We really liked how it helped us set up a Chrome application in a breeze without any prior knowledge and how the workflow using GitHub goes seamlessly from repo to local to GitWit and back.
Anyone who has ever used GPT for coding purposes though will know, that it comes with its strengths and weaknesses. Those certainly also apply for GitWit.
In its current state, it probably isn't the right fit for a team working on huge applications but especially for full stack developers who like to try new technologies, it is a fun tool which can safe you some time on the tasks most of you might dread.
It's free - give it a try and see for yourself!

