Building a Video Chat App with Socket.io, PeerJS, Codesphere
The Coronavirus pandemic has made video chat the primary method of communication that we rely on. Whether it’s for school, work, or just…

Table of Contents
The Coronavirus pandemic has made video chat the primary method of communication that we rely on. Whether it’s for school, work, or just talking to friends and family, we end up video chatting almost every day in the age of Coronavirus. Contrary to popular belief, building your own video chat app is not too difficult.
In this tutorial, I’ll be outlining the structure of building a basic chat app with the following technologies:
* Node.js
* ExpressJS
* EJS
* Socket.io
* WebRTC(w/ PeerJS)
* Codesphere
If you’d like to follow along line by line, you can find the source code here:
https://github.com/LiorB-D/VideoChat
Explanation of Different Technologies We’ll Be Using in this Project
Part of the reason I loved building this project is that it allows us to dip our toes into a number of useful technologies.
Node.js
Node.js is a runtime environment that allows us to run JavaScript code independent of a web browser. It is essential to practically any web application that involves more than basic JavaScript integration.
If you haven’t worked with it before, you can download it here:
Since we are building our app in Codesphere, Node.js is already installed.
ExpressJS
ExpressJS is a server framework for Node.js. It is the go-to framework that is used in building web applications and APIs and is pretty intuitive to use. We are going to be using Express to run our video chat server.
EJS
When you first learn web development, you learn how to embed JavaScript within an HTML page. For websites that need limited back-end logic, this is a super convenient way to develop the app. More frequently, however, we see developers using frameworks, like React and Angular, that generate the HTML pages from JavaScript. This allows developers to have a lot more freedom when building web applications since they are not limited by the skeleton of an HTML file.
EJS on the other hand is a simple framework that will allow us to render and serve HTML files from our Express server. This is where our videos will be shown.
UUID
When a user first opens our chat app, we want to create a room for them with a unique identifier.
UUID is a protocol for generating a random unique identifier. There is a UUID package that can generate it automatically for us.
Socket.io
Socket.io is a relatively easy-to-use JavaScript library for creating real-time communication apps. While it has both a client-side and a server-side library, we are going to be using the server-side library to manage communication between users.
WebRTC and PeerJS
WebRTC (Real-Time Communication) is the underlying technology in browsers and mobile apps that allows for real-time communication.
Since working with WebRTC directly can be a bit complex, we are going to be using PeerJS which allows us to use WebRTC in an incredibly easy way.
PeerJS also provides a free cloud service that we will be using to host our rooms.
Codesphere
Lastly, Codesphere is an online collaborative programming environment and cloud provider. With Codesphere you can build your web app ready to scale without all the cumbersome config. In this project, Codesphere is going to allow us to create and deploy our Video Chat app seamlessly.
Installations
First, we need to set up the base of our Node project withnpm init -y
Next, install all our necessary packagesnpm i express ejs socket.io uuid peer
In addition to these packages, we are going to install a tool called Nodemon. Nodemon will automatically update our deployed code whenever we save, sonpm i — save-dev nodemon
Finally, in our package.json file, we are going to add a script to start our` server.“scripts”: {
“watch”: “nodemon server.js”
},
Creating our Server
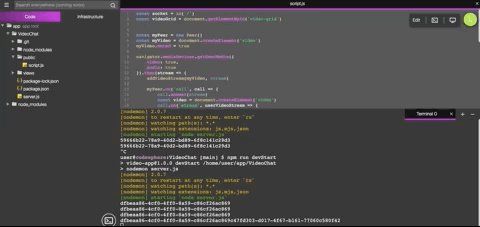
We are going to create a file called server.js with the following code:
Our server.js file is going to run our video chat server. From it, we are going to redirect the user to a room and show them the ‘room’ webpage.
Building our EJS Page
Next, we are going to make a views directory and create an EJS file in it, called room.ejs
This is a template that will be used to render the HTML page for the user. This HTML page is going to use the script.js file to connect to the server.
Our Client-Side Script
Finally, we are going to create a directory called public and within it create a script.js file:
This is the client-side code that handles interacting with the server and other users.
Deploying in Codesphere
Deploying in Codesphere is as easy as runningnpm run devStart
In terminal
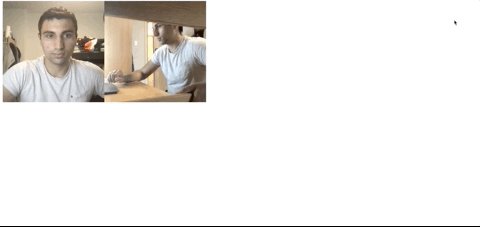
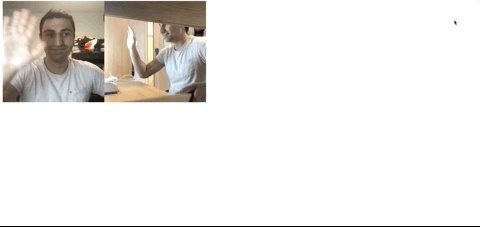
We can then access the deployed web application like so:
Next Steps
And there we go! With this setup, we’ve made a very basic video chat app that you can use to communicate with friends!
Obviously, before making a commercial video chat app, you are going to want to implement a number of more complex features, including:
- Privacy/Encryption
- User Authentication
- Group calls
- An appealing UI
- Using your own servers, instead of relying on PeerJS’s free cloud service

