Building Landing Pages in Vanilla Python with Reflex (formerly Pynecone)
Frontend, backend, hosting in pure Python. How to build amazing landing pages with Pynecone and Codesphere in minutes.

Table of Contents
[Update July 14th] Following some confusion around the companies name, Pynecone has rebranded to Reflex. Their popularity hasn't changed. They have over 11k stars on GitHub and many new features. We suggest checking them out if you haven't already. We have adapted the article accordingly.
Compelling landing pages are crucial for businesses to attract visitors and turn them into customers. A landing page is a standalone web page that is designed to showcase a product, service, or offer. It is optimized for conversion and often includes a form for lead capture. Traditionally, building a landing page required knowledge of HTML, CSS, and JavaScript. However, with the emergence of low-code website builders and frameworks, even non-technical people can create landing pages.

Reflex is a new and fast-growing Python framework that is changing the game for Python web development. Reflex is backed by Y Combinator and has quickly gained popularity due to its ability to build and deploy beautiful landing pages and entire websites in vanilla Python.
This means that users no longer need to learn additional front-end languages like HTML, CSS, or JavaScript and frameworks like React. However, these options often required a certain level of technical knowledge or experience. With Reflex, anyone with basic Python (more amazing Python tutorials) skills can build and deploy amazing-looking landing pages in less than 500 lines of code.
What makes Reflex special?
What makes Reflex so cool is its simplicity and flexibility. Reflex uses a minimalist approach to web development, which means that you can focus on building the content and let Reflex handle the rest. It has a built-in template engine that allows you to create reusable templates for your landing pages. This means that you can easily make changes to your website's design without having to update each individual page.
In addition, Reflex is highly customizable, so you can add any Python libraries or modules you want. This gives you the freedom to add functionality to your landing pages without being limited by pre-built features.

One of the benefits of Reflex is that it is beginner-friendly. For someone who is not very skilled in coding, Reflex provides an easy and accessible way to create landing pages and websites. The Reflex documentation is clear and concise.
Moreover, Reflex simplicity makes it an excellent choice for rapid prototyping or for building MVPs (minimum viable products). Reflex also offers a range of features that make it a versatile framework. For instance, Reflex supports dynamic content generation, which means that you can generate content on the fly based on user input or other data.
Additionally, Reflex supports data modelling and database integration, making it easy to store and manage data on your website.
How to build and host a Reflex site in minutes
If you are interested in using Reflex to build your landing pages or websites, you can easily deploy your Reflex app on Codesphere. Once deployed, your Reflex app can be shared across the web. With the combination of Reflex and Codesphere, you can create amazing-looking landing pages and websites within minutes.
Here is a step-by-step guide on how to get Reflex website installed and running in Codesphere:
Create a new workspace: First, log in to your Codesphere account and create a new workspace. Click the "Create Workspace" button and select "Empty Workspace", provide a name and select resources (micro is sufficient for most cases).
Open a terminal: Once you have created the workspace, open a terminal by clicking on the "Terminal" button at the bottom of the screen.
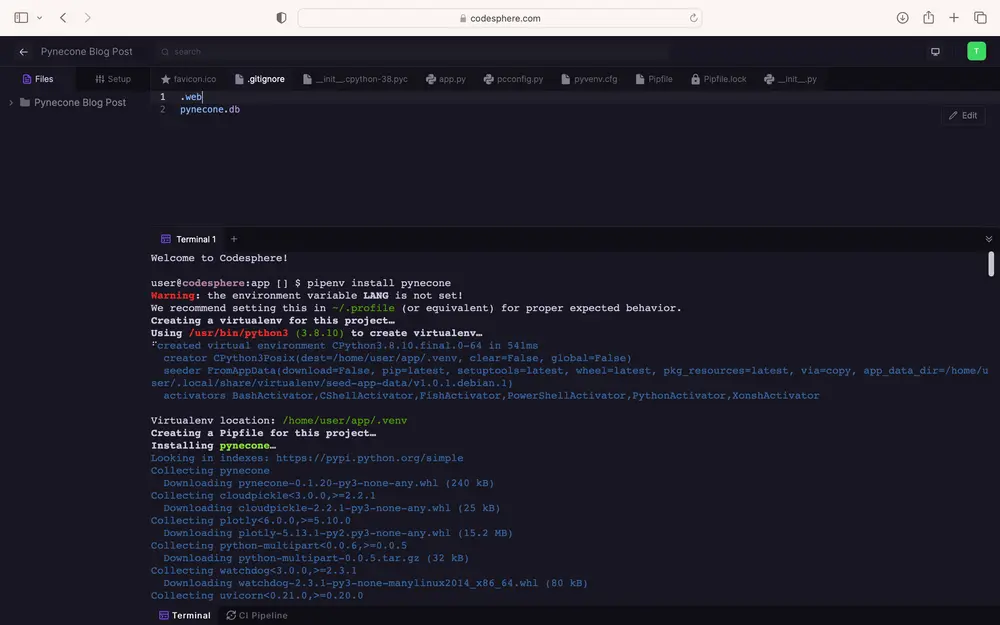
Install Reflex: To install Reflex, type 'pipenv install reflex' in the terminal.

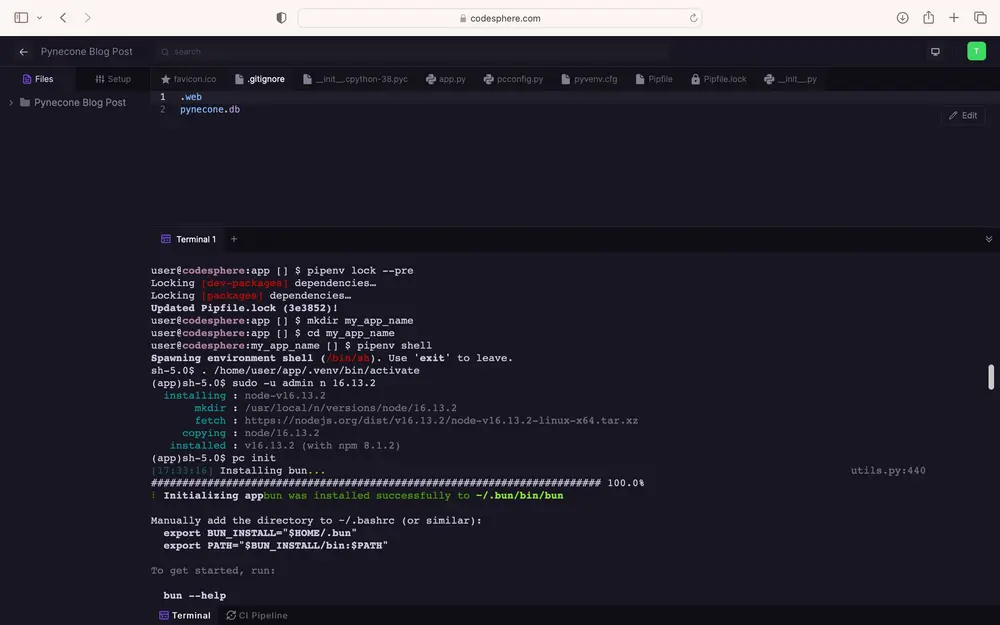
Workaround for Pipenv bug: Sometimes we see a known issue with Pipenv that can cause it to fail when installing certain pre-release packages. To work around this issue, use the following command in the terminal before proceeding: 'pipenv lock --pre'.

Create a new directory: Type 'mkdir my_app_name' in the terminal. Replace "my_app_name" with a name of your choice.
Navigate to the directory: 'cd my_app_name'.
Activate the Pipenv environment: Type 'pipenv shell' in the terminal.
Initiate Reflex project: Type 'reflex init' in the terminal.
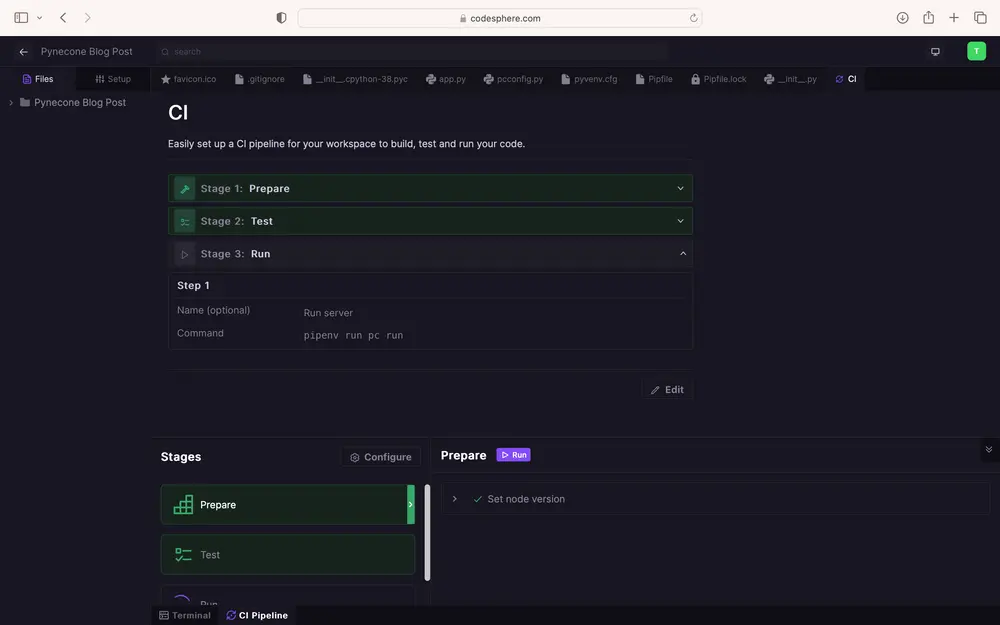
Run server: Define a CI Pipeline with the required steps. Navigate to the "CI Pipeline" option next to the terminal option. First, use pipenv install for preparation. Then, go to my_app_name and use pipenv run reflex run for running. Then run both steps.

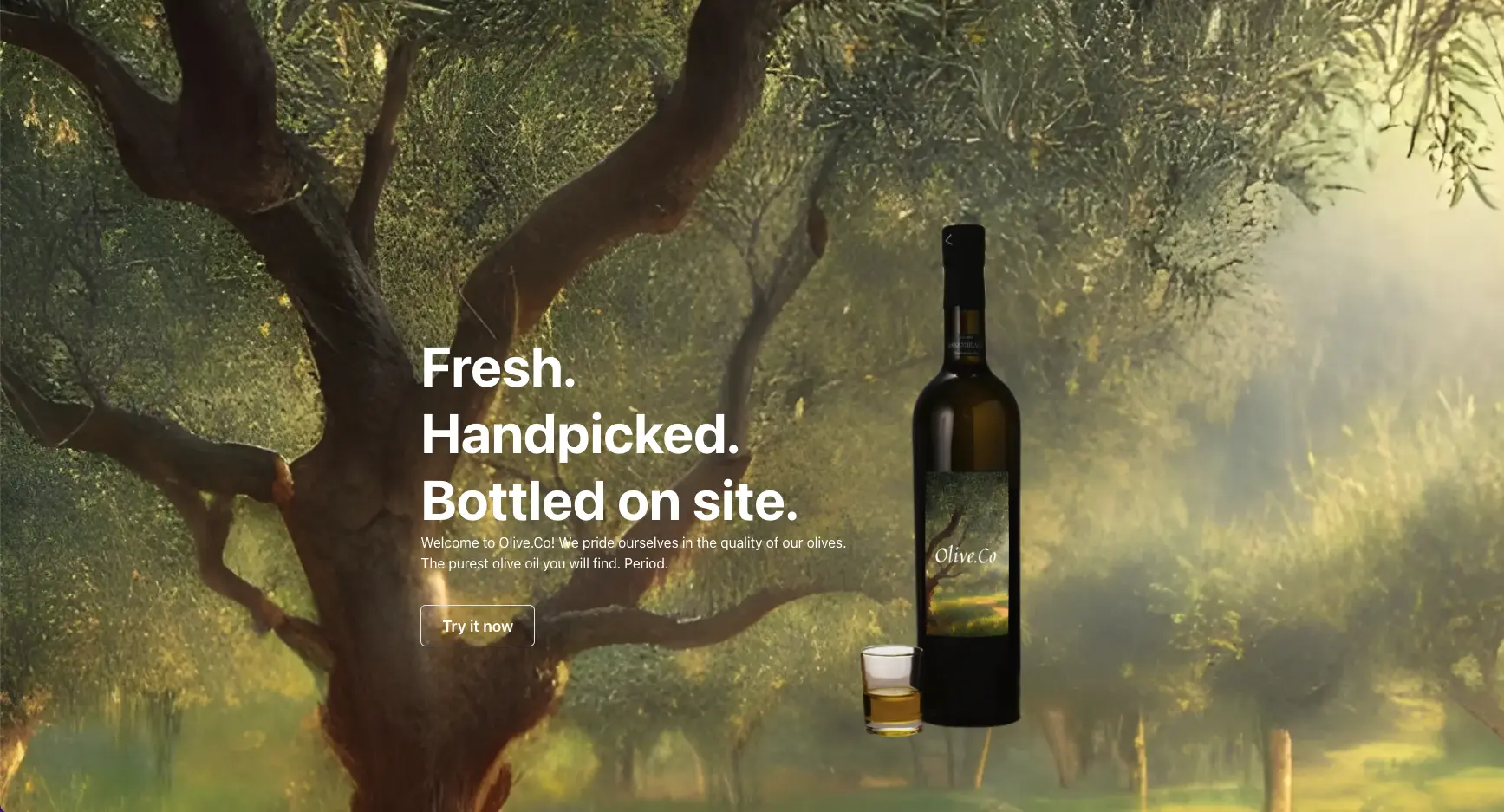
Designing your landing page: Finally, we will add a background image, product image, some basic grid layout and our headline followed by a call to action. Our app.py look like this:
"""This is an example of a product landing page built in Reflex"""
from pcconfig import config
import reflex as rx
filename = f"{config.app_name}/{config.app_name}.py"
class State(rx.State):
"""The app state."""
pass
def index() -> rx.Component:
return rx.center(
rx.grid(
rx.grid_item(
rx.heading("Fresh.", font_size="4em", color="white"),
rx.heading("Handpicked.", font_size="4em", color="white"),
rx.heading("Bottled on site.", font_size="4em", color="white"),
rx.text("Welcome to Olive.Co! We pride ourselves in the quality of our olives.",
color="white"),
rx.text("The purest olive oil you will find. Period.",
color="white"),
rx.button("Try it now", color="white", size="lg", variant="outline",
margin_top="2em",
),
row_span=1, col_span=1, align_self="center", gap=2),
rx.grid_item(
rx.image(src="/olive.webp", width="14em"),
row_span=1, col_span=1),
template_columns="1fr 1fr",
gap=0,
),
padding_top="10%",
background_image="/background.webp",
background_position="center",
background_size="cover",
background_repeat="no-repeat",
height="100vh"
)
# Add state and page to the app.
app = rx.App(state=State)
app.add_page(index)
app.compile()
Give it a Try!
Reflex is a strong tool for creating and launching web apps. Combining it with Codesphere can simplify and speed up the development process.
Reflex helps developers write code and build apps without dealing with deployment and server management complexities. It has a user-friendly interface and useful features. Additionally, the easy-to-follow steps we've provided make it simple for anyone to get started with Reflex and Codesphere, even if they are new to web development.

