How to Use Environment Variables in Codesphere
In this tutorial, I’m going to show you how you can set up environment variables in your Codesphere app in just a couple of minutes.

Table of Contents
In this tutorial, I’m going to show you how you can set up environment variables in your Codesphere app in just a couple of minutes.
If you have certain variables, such as database URLs or API keys, that you don’t want publicly viewable in a repository, you can use environment variables to only make these variables accessible in your deployment environment.
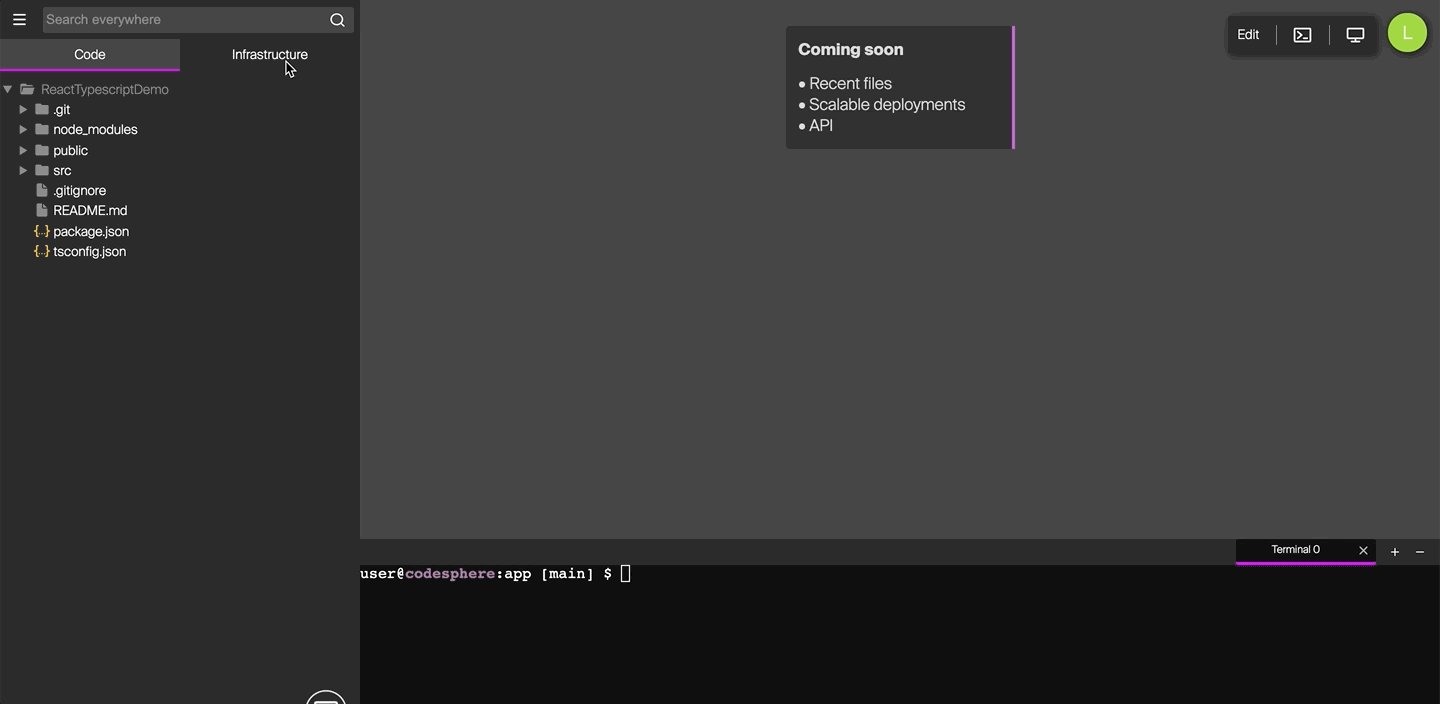
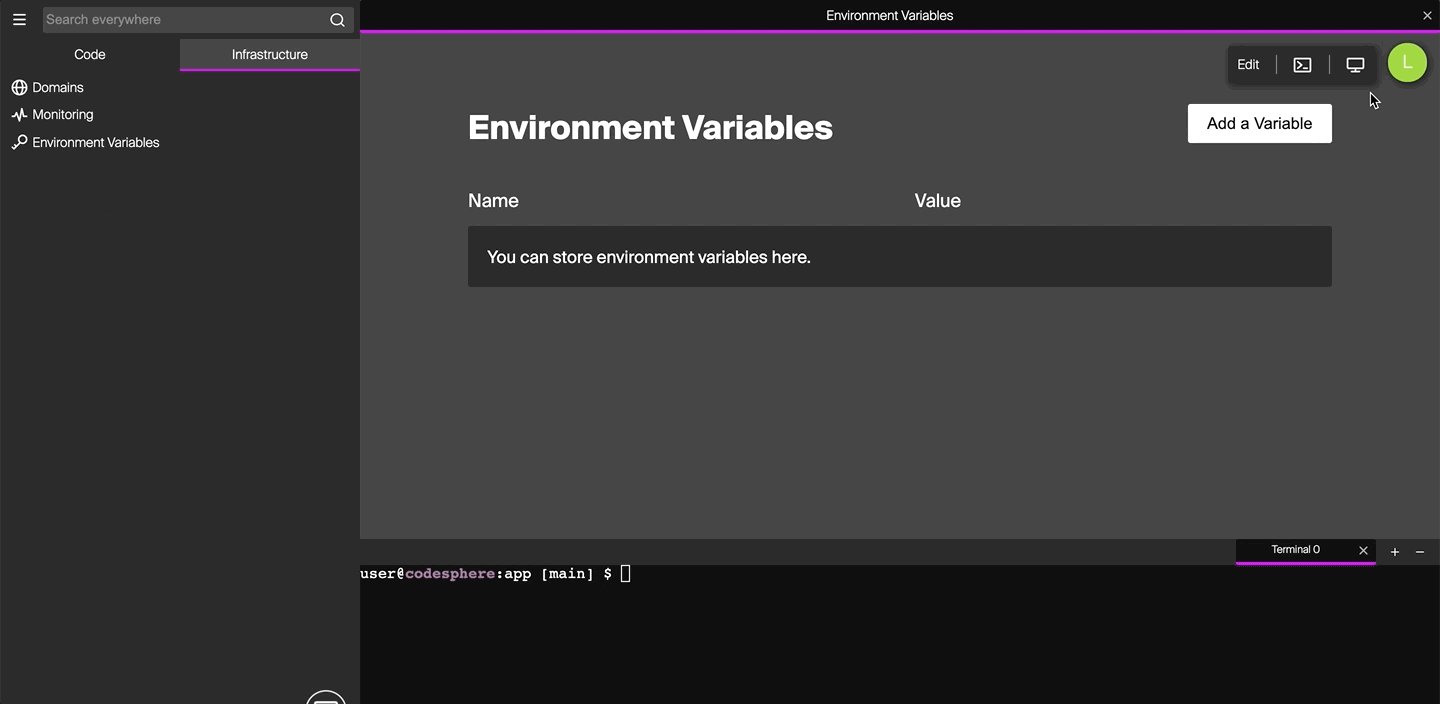
In this example, we have a simple React Typescript Application. We can go to the infrastructure tab and click environment variables.
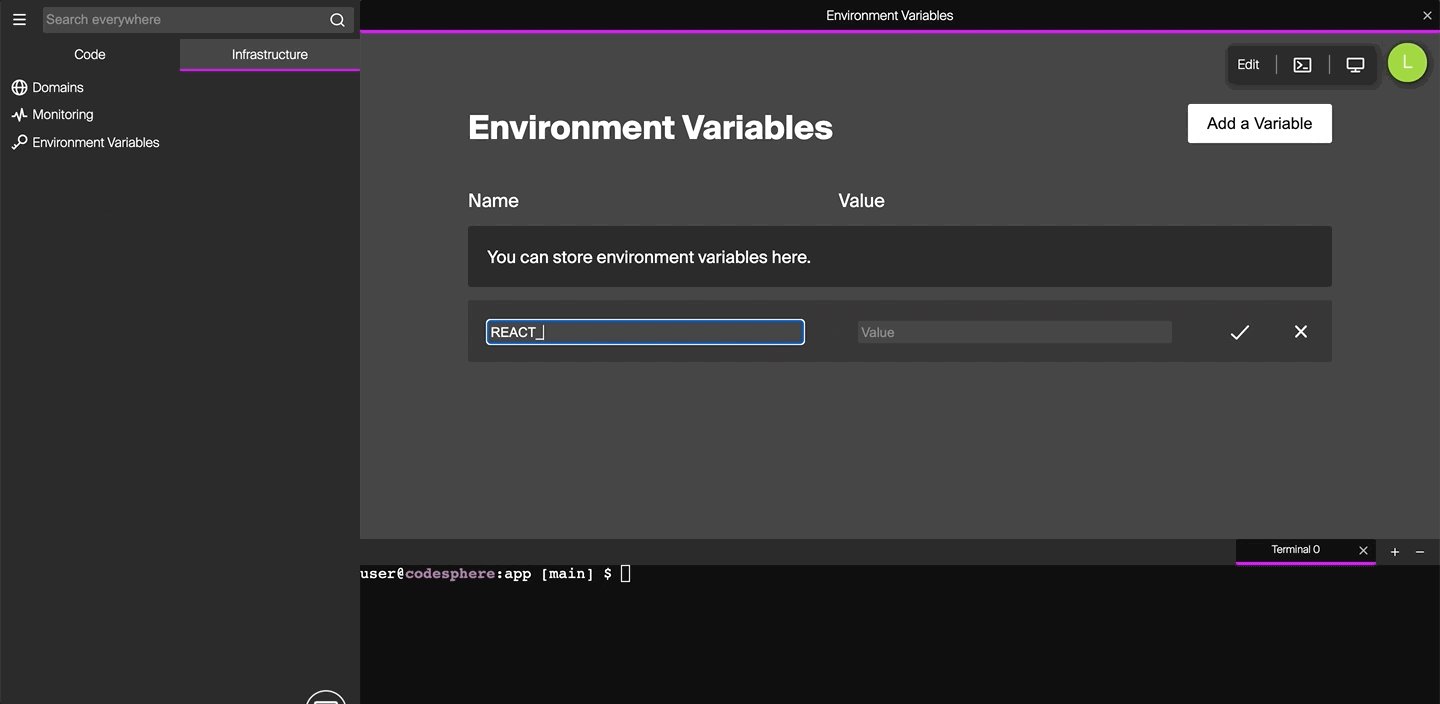
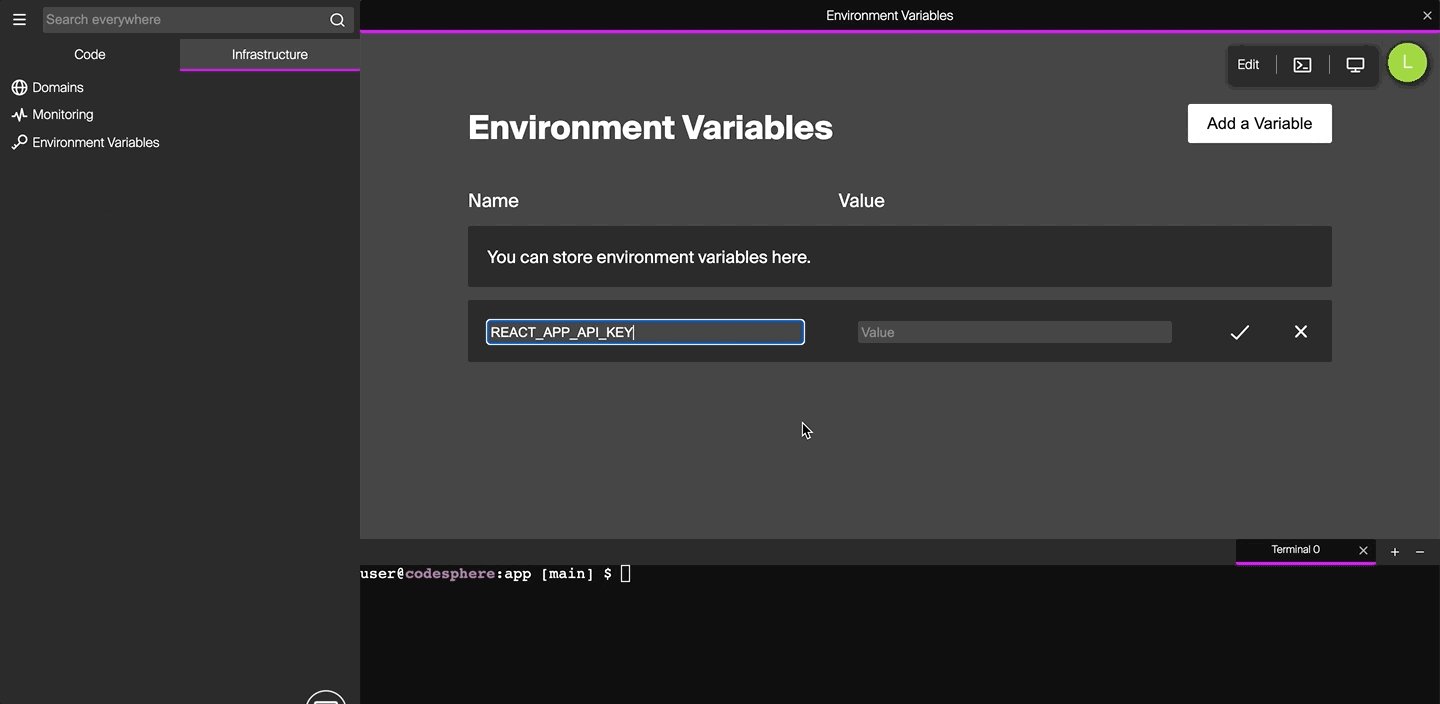
From there, let’s add a variable. Now if you are using React, all of your environment variables have to start with REACT_APP_, but specific naming conventions are going to differ from language to language.
Let’s have this variable store an API Key, and let’s just give it a random string as a value.
Now to prove that it’s accessible, let’s go to our app.tsx file and display a header that shows this value. In React, we can access the value with process.env.REACT_APP_API_KEY
<h2>{process.env.REACT_APP_API_KEY}</h2>
Again, the specific syntax for how to access your Environment variables is dependent on the language and framework you are using, but this process remains constant in terms of creating your variables in Codesphere.
Thanks for reading, to learn more about how Codesphere is rebuilding the cloud experience, check out Codesphere.com

