Our way to micro frontends at Codesphere
Learn how we managed to switch from a monolithic mono-repository setup to a web of connected micro frontends, managed by individual teams.

Table of Contents
Micro frontend refers to a concept where, similar to microservices, different parts of an application or website are handled by individual non-connected resources. Unlike with typical microservices each component has its own back and front-end.
Too abstract? Agreed! But with a simple example it should be a lot easier to understand. Take a typical e-commerce site it consists of multiple parts, the landing / front page, one or multiple category pages and at least the actual product pages.
A micro frontend setup would separate some or all individual parts into separate services each with an individual frontend. Take the example of myshop.com, the index page myshop.com/ is served by one service and myshop.com/shop by a different one.
E-Commerce is not the only use case for micro frontends. At Codesphere we started using micro-frontends for our own website and landing pages in the last year. The main motivator was that different parts of the website are maintained by different teams, i.e. the entry points to the tool are maintained by the DEV team and part of a strict version and quality control. The website and landing pages are maintained by the marketing team and need less rigid reviews and more frequent changes. Initially all parts, even the website were part of one big mono repository and all code changes needed to follow the defined process. For us it was key to separate some components into independent services to better work according to each team's needs.
This article explains how we transitioned from the large monolithic setup to a connected web of micro frontends. Learn what challenges we faced, how we tackled them and what lessons we learned.
With a project that is potentially large and complex we decided to start with an intermediate step first. Copy the mono-repo into a new branch and get that running on a separate backend. We used Codesphere to host that copied version of Codesphere in a too big container (initially the copy would run the entire tool even though we only used/exposed the website part at first). In any case you will want to find a cloud provider that makes it rather easy to get started. Looking for a comparison of the best options in 2023? Check this article.
From there the next step was to extract the actual website code and build only the website code in our website instance. That already allowed us to go back to a reasonably sized server and connect the domain to our separate front-end. From that point we used subdomain routing to serve some website parts (back & frontend) from our isolated container.
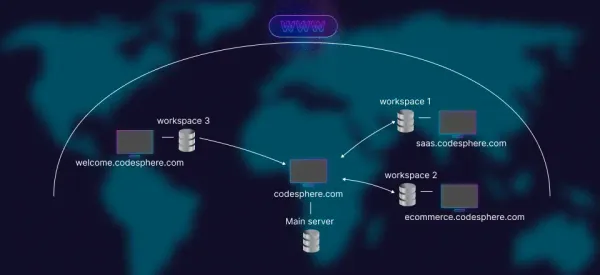
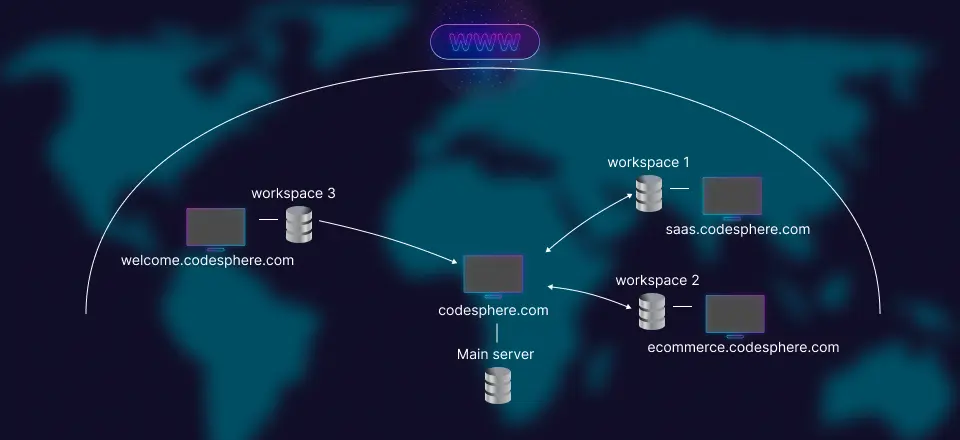
We went on to build multiple micro frontends that serve content by use case i.e. saas.codesphere.com, ecommerce.codesphere.com and an ad-specific landing page welcome.codesphere.com.
Each use case front-end and the main website are now served by individual backends, which is great for performance and speeded up our marketing team significantly by reducing their dependence on the DEV team and their processes.
We plan to extend this approach to login forms, onboarding modals, marketplace, checkout, embedding the micro front-ends via iframes.
Some challenges however remain, also connecting multiple micro-frontends also comes with some new specific challenges.

Challenges with connected multi-frontends
One major one for us has been tracking. We use a custom built user-activity backend service that integrates with our analytics stack Posthog. The amazing thing about it is being independant of cookie selection by users, the issue is that it does not automatically identify users across the micro frontends. For consistent analytics it is crucial that one individual user is connected to a singular tracking id no matter how the user navigates from one front-end to another. The solution we decided to go with for now is to append the anonymous tracking-id to each link, that navigates from one front-end to another. Might not be the cleanest solution (let us know if you think of a better one) but it gets the job done.
Another challenge that we faced initially was that disconnecting the websites from the tight QA of the main codebase meant the websites needed an individual preview deployment setup and separate staging workspaces in order to maintain a bug free user experience. Also things like uptime monitoring need to be set up for each frontend separately.
As shown a micro-frontend setup is not without challenges and takes some practice to get it running smoothly. Would we recommend it anyways? Yes!! For us it was the right choice and it has made our marketing much more effective. We now even run extensive a/b tests, comparing different versions of each component and can make changes very quickly.
Prerequisite though is that you find a cloud provider that supports as many of these steps as possible without extensive configuration. We found a great way to showcase where Codesphere’s hosting shines the most and can now confidently say we use Codesphere ourselves internally.
We intend to keep expanding our micro front-end setup with sites for specific features and potentially even use the approach to give the marketing team more flexibility inside the tool by turning certain modals into micro-frontends that the marketing team can test and improve individually. We plan to eliminate the entire dependency between marketing and dev team, which will increase the iteration speed and decrease the complexity of our product. Next steps for us will be connecting multiple sign-up forms as micro-frontends, and then moving on to the next item in our funnel. We intend to write a part 2 of this tutorial once we collected more lessons learned.

