Tutorial: Custom Domains — Learn how to connect your domain to your WebApp
> In this article, we are going to show you how to connect a custom domain in Codesphere. By default, Codesphere deploys to a generic Codesphere subdomain based on your app ID and port. If you’re looking to use your app for production, however, you’re most likely going to want to add your own domain. While this can be done with any domain registrar, we will show you how to connect your domain from GoDaddy in this tutorial. Let’s get started To get started, open up your app in the Codesphere ID

Table of Contents
In this article, we are going to show you how to connect a custom domain in Codesphere.
By default, Codesphere deploys to a generic Codesphere subdomain based on your app ID and port. If you’re looking to use your app for production, however, you’re most likely going to want to add your own domain.
While this can be done with any domain registrar, we will show you how to connect your domain from GoDaddy in this tutorial.
Let’s get started
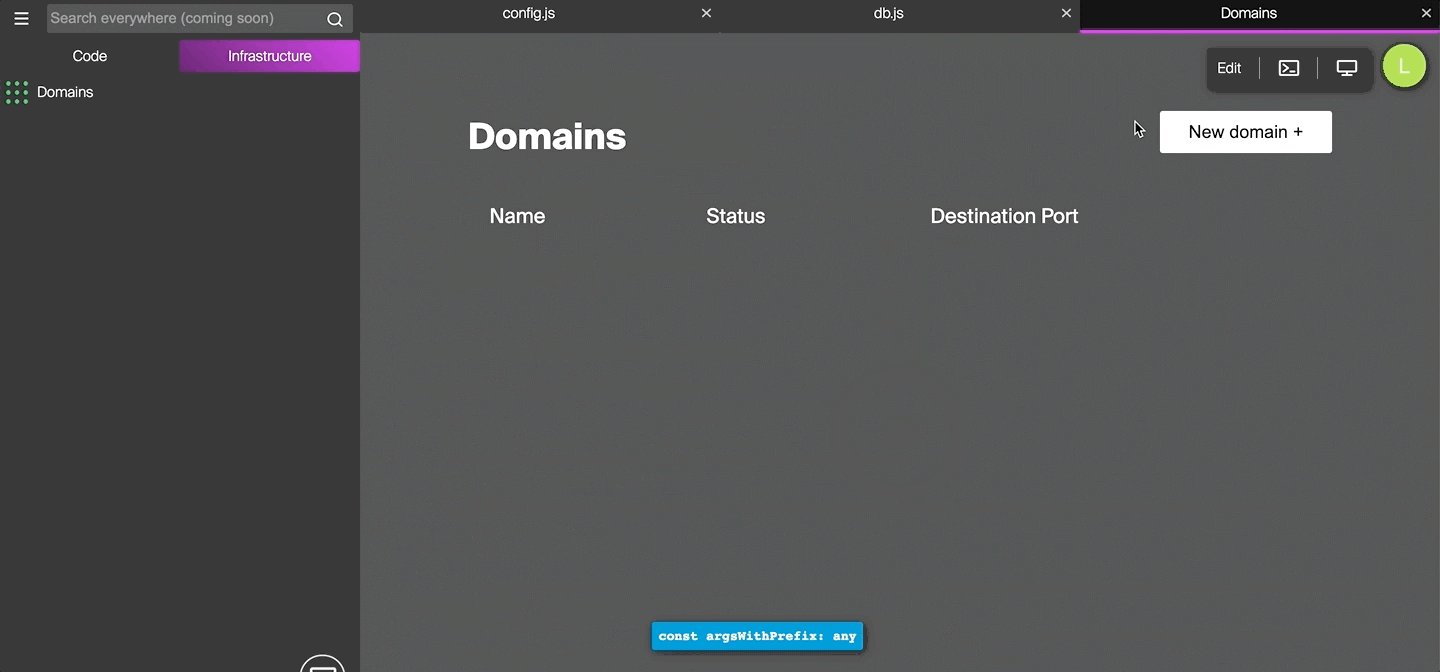
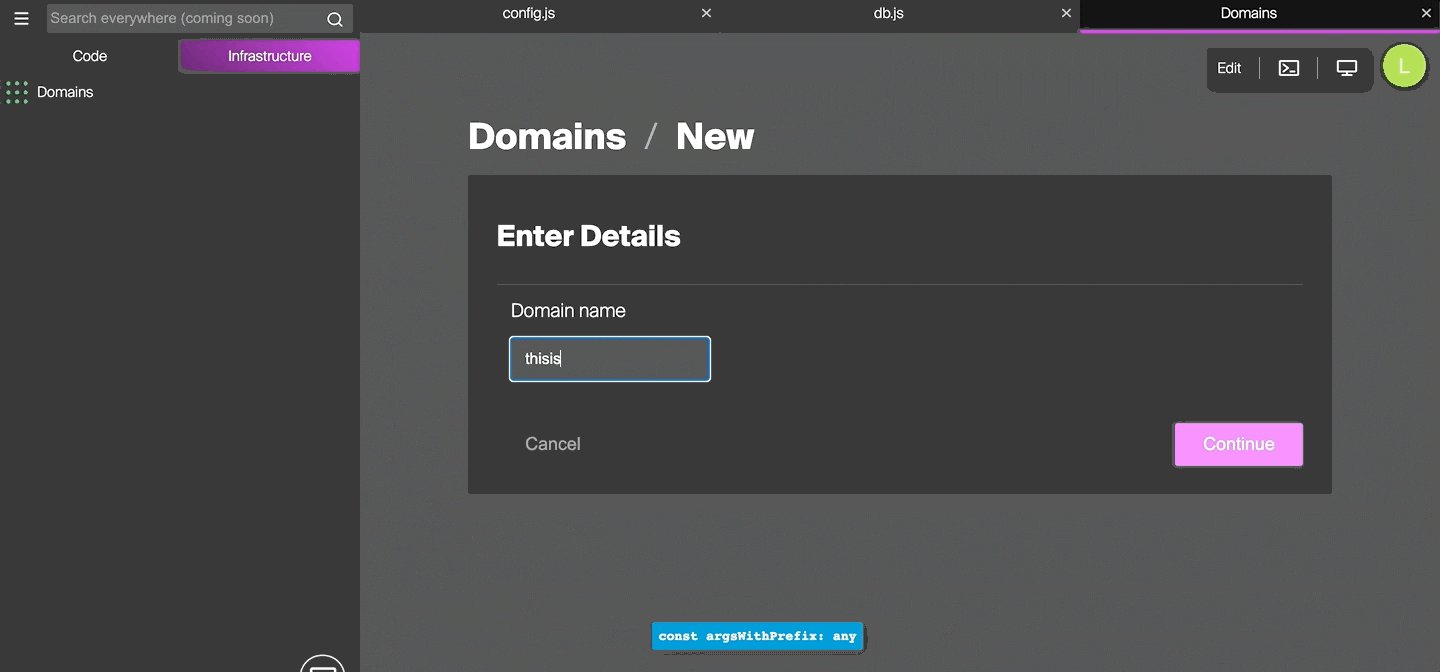
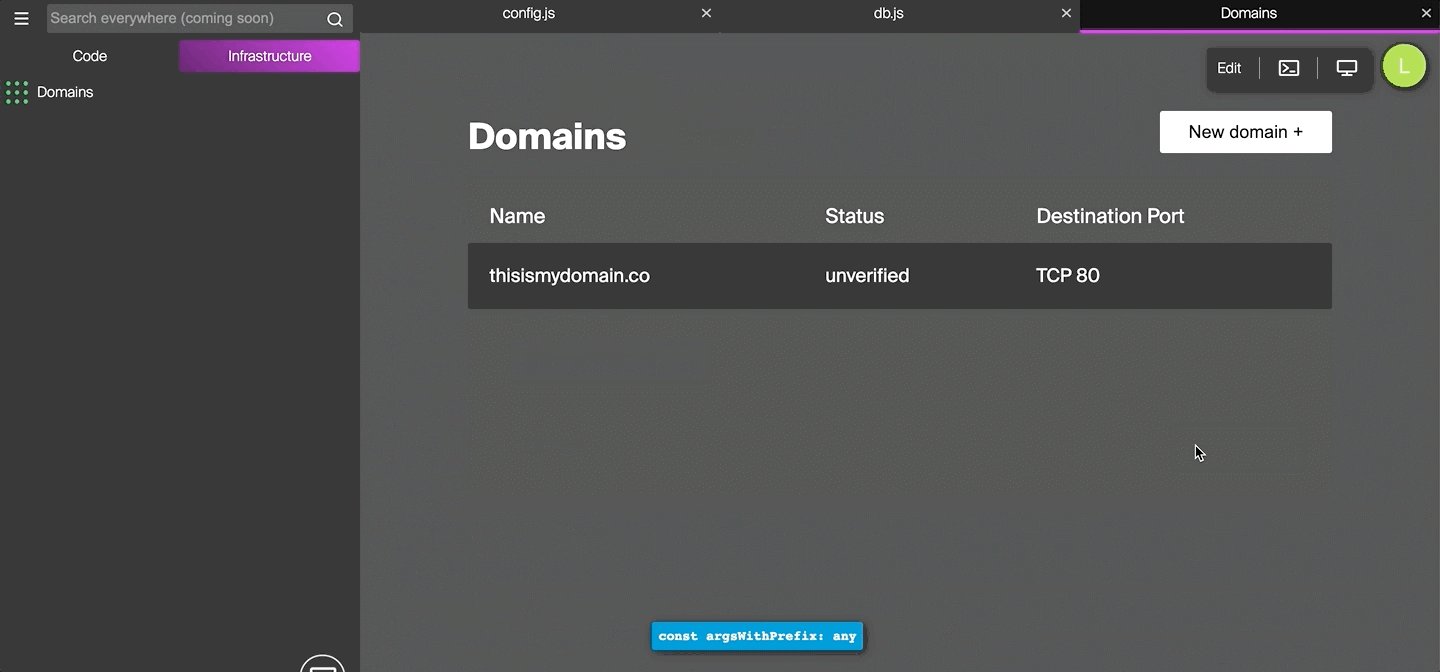
To get started, open up your app in the Codesphere IDE. We are then going to select the infrastructure tab in our app. Then we can press “Domains”, then the “New domain” button, and enter in our custom domain.
Configure the DNS
Next, we need to configure our DNS from GoDaddy. Go to “My Products”, scroll down to the domain you would like to connect and click on “DNS”. From there we can access the DNS records that we need to configure.
The first record that we have to edit is the “A” record. Edit the A record to have the following settings:
Host: *
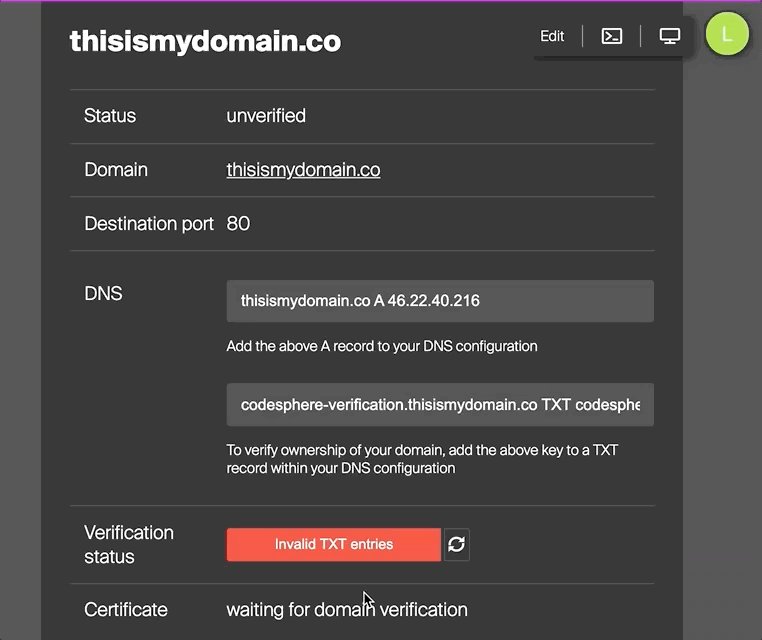
Points To: Navigate back to Codesphere and grab the address after the “A” in the DNS section.
Next, add an additional A record with the following settings:
Host: @
Points To: The same IP as the other A record
Finally, edit the TXT record to have the following settings:
Host: codesphere-verification
TXT: Go back to Codesphere and copy and paste everything after the TXT in the DNS section
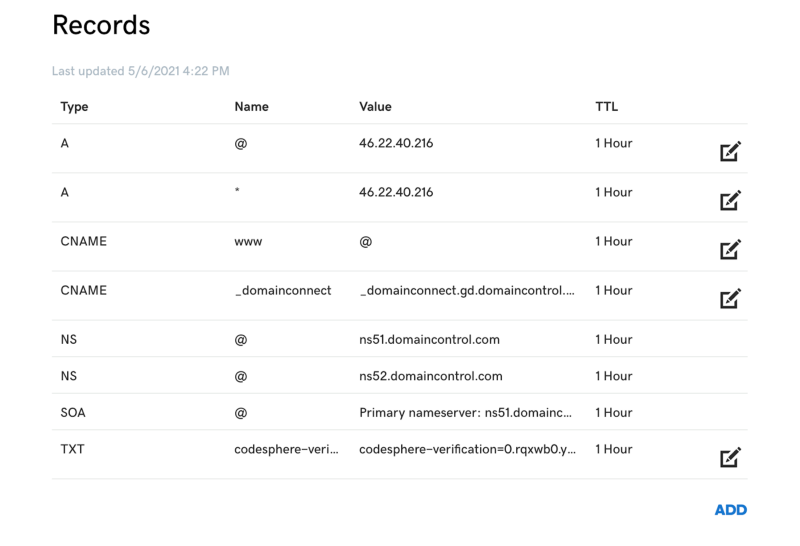
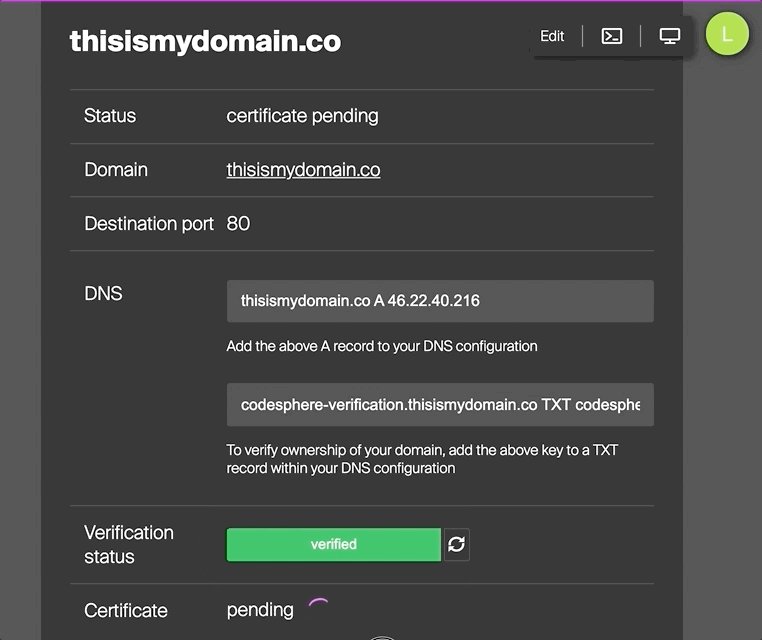
Your records should then look something like this:

Verify on Codesphere
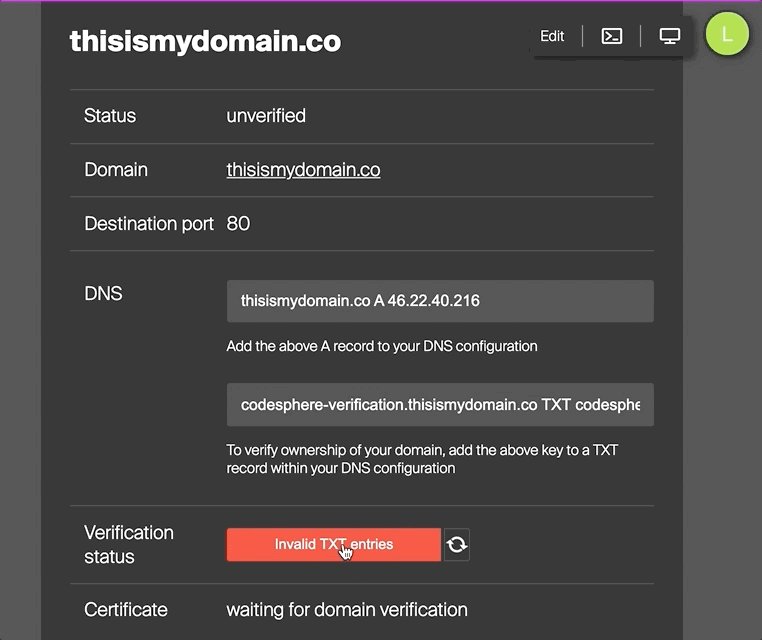
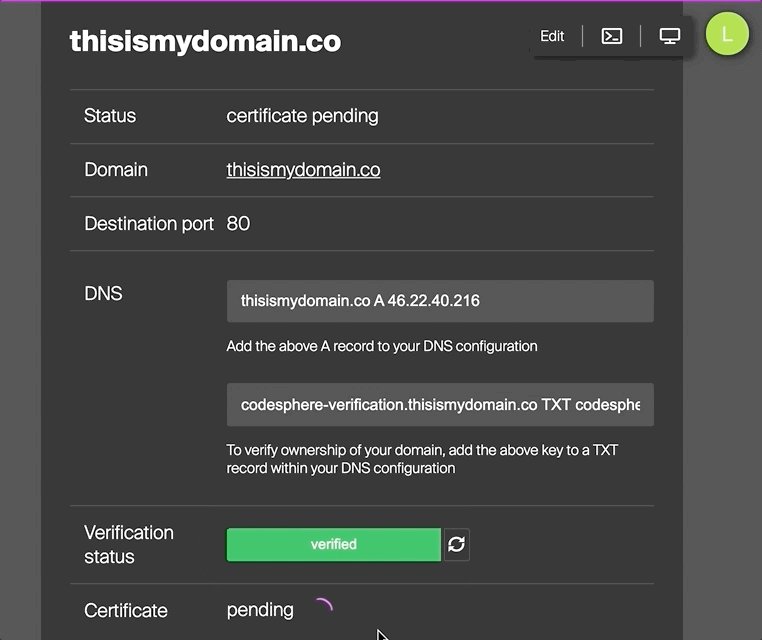
Now that we have our DNS records configured correctly, we just need to verify it on Codesphere. To do so, go back to the domain menu and press “verification status”. It may take a few minutes to verify the domain and automatically generate a certificate.

Deploy the App
Once everything is in order, we are ready to deploy the application!
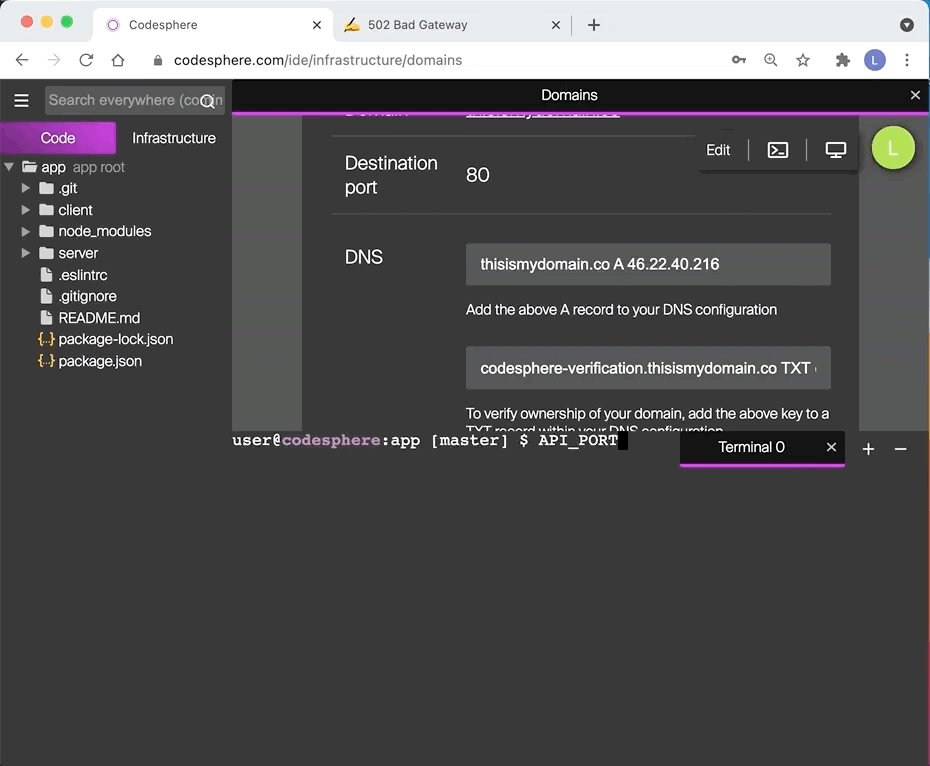
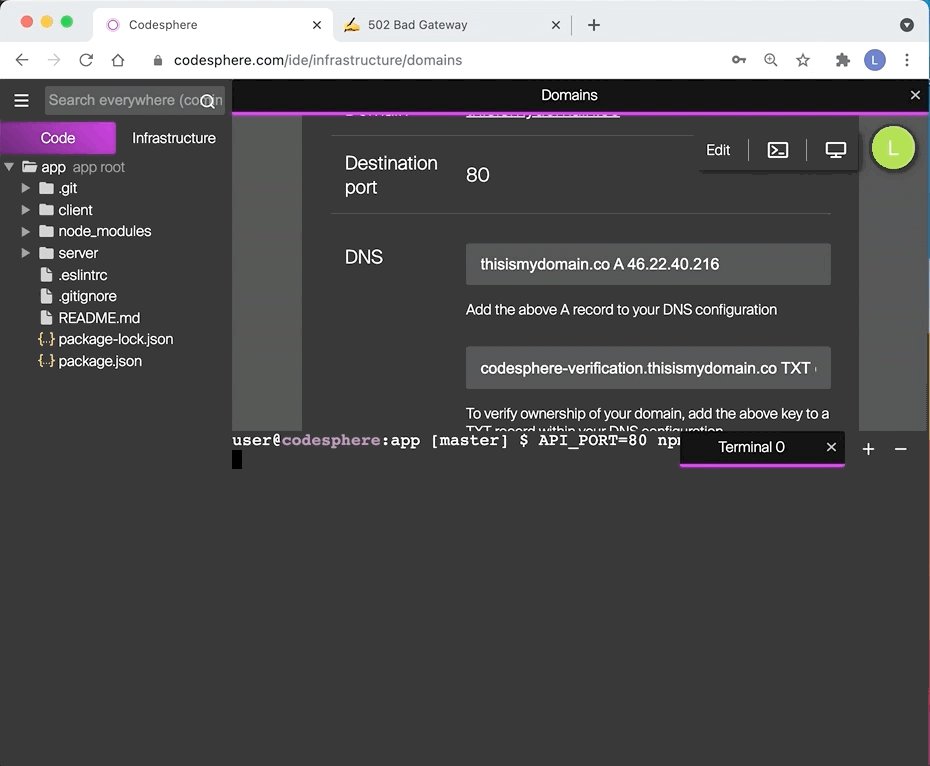
As you can see on the domain menu, the domain is connected to port 80, so you need to run your app on that port.
While the specific command that you need to run is going to differ according to the type of application that you’re running, if you are using Codesphere’s default to-do list app, we’re just going to run API_PORT=80 npm start.
Once our app is deployed, you can go to your custom domain, and you should see your app!

Thanks for reading! If you want to see the video version of this tutorial, we recently released a tutorial video:
For more information and updates on how Codesphere is revolutionizing the software industry, follow us on our socials.
Stay tuned and Happy Coding!

