TUTORIAL: How to use GitHub in Codesphere
Codesphere is a simple and powerful development platform that combines a collaborative IDE, GitOps, and cloud services to streamline the…

Table of Contents
Codesphere is a simple and powerful development platform that combines a collaborative IDE, GitOps, and cloud services to streamline the development of scalable web applications.
Working with GitHub in Codesphere
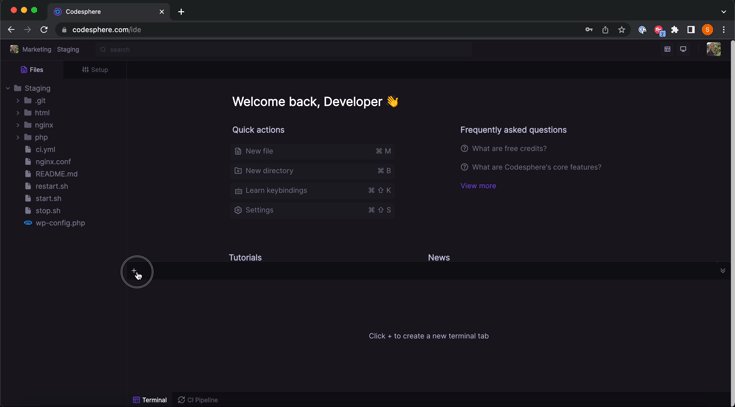
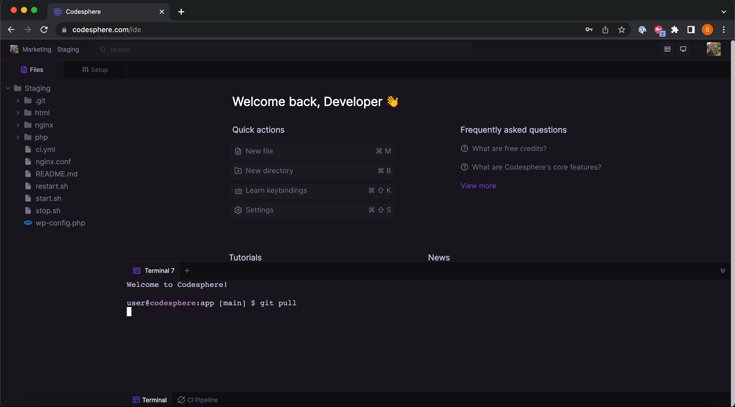
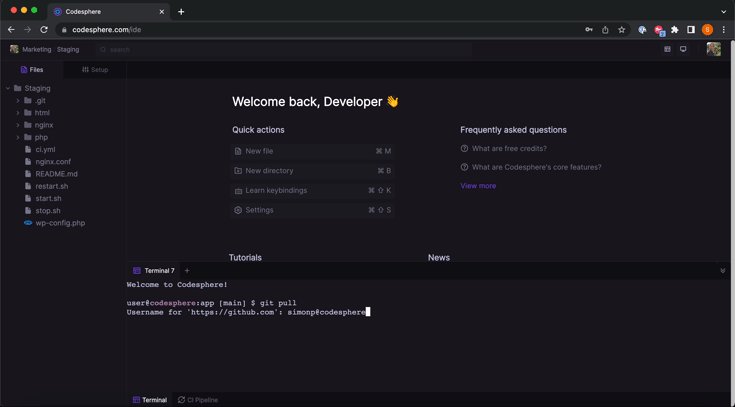
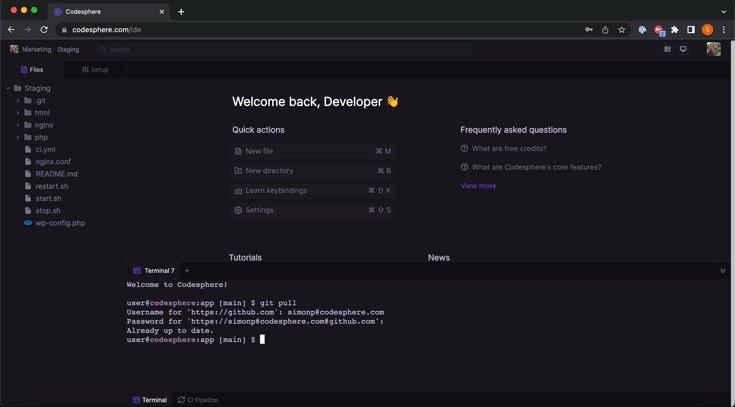
Our integration allows you to create new workspaces from your repository in a few clicks. To use it you will need to grant Codesphere access to your GitHub account. You can provide access for all repositories of an organization or to specific repositories.To trigger the access request click on + New workspace and then on Grant access. This will open a GitHub page, if not already log into your GitHub account, select the organization and configure which repositories you want to use.Once this access has been granted you will be able to create and launch new workspaces from your repository in less than 10 seconds.To pull changes from your repository, open the workspace, click the + icon to open a terminal and type git pull. You can perform any of the usual git commands here as well (i.e. switching remote branches, rolling back etc.). If your repository is private you will need to use a personal access token to authenticate (see GitHub Documentation if you need to set one up first).
Preview Deployments with Github Actions
With Preview Deployments you can preview changes you made to your application in a live environment before merging anything to production. Once set up any changes pushed to your repositories pull requests will automatically be deployed to a Codesphere workspace. Read this doc to find out more.

