Cloud Deployments & Live Code Sync from Visual Studio Code
Picture this: using your local Visual Studio Code to seamlessly sync with Codesphere Workspaces bidirectionally, giving you the full power of Visual Studio Code and the deployment & compute in Codesphere.

Table of Contents
Codesphere has its own cloud based code editor. It is optimized for speed and works as a simple collaborative text editor for coding. While we are constantly expanding its functionality it is of course not as powerful as the leading local IDEs out there. However in this blog post we are going to show you a way to connect your local Visual Studio Code (or the browser version thereof) to any Codesphere workspace in 5 minutes.
Picture this: using your local Visual Studio Code to seamlessly sync with Codesphere Workspaces bidirectionally, giving you the full power of Visual Studio Code and the deployment & compute in Codesphere. You can leverage the full compute power of your workspace even for local development. The days where local development requires expensive hardware will soon be in the past, what we are showing today works on any device, as long as you have internet and a browser. It even works from an iPad or your phone.
You can fully utilise the collaborative possibilities, co-create with other developers or share sessions with project managers and other stakeholders. 'Works on my machine' is no longer a valid excuse. Ready to dive in?
How to set it up (takes 5 min or less)
- Open any existing Codesphere workspace
- Open a terminal and enter the following commands
curl -Lk 'https://code.visualstudio.com/sha/download?build=stable&os=cli-alpine-x64' --output vscode_cli.tar.gztar -xf vscode_cli.tar.gz./code tunnel- Follow the instructions in the terminal, you can login via GitHub or a Microsoft account
- We select GitHub and navigate to https://github.com/login/device, enter the code provided in the terminal and submit
- Back in the terminal, provide a name for this tunnel and open the link provided in any browser
https://vscode.dev/tunnel/<machine_name>/<folder_name> - Alternatively you can open your local VS Code, install the
Remote - Tunnelsextension from Microsoft and follow the instructions to connect your tunnel
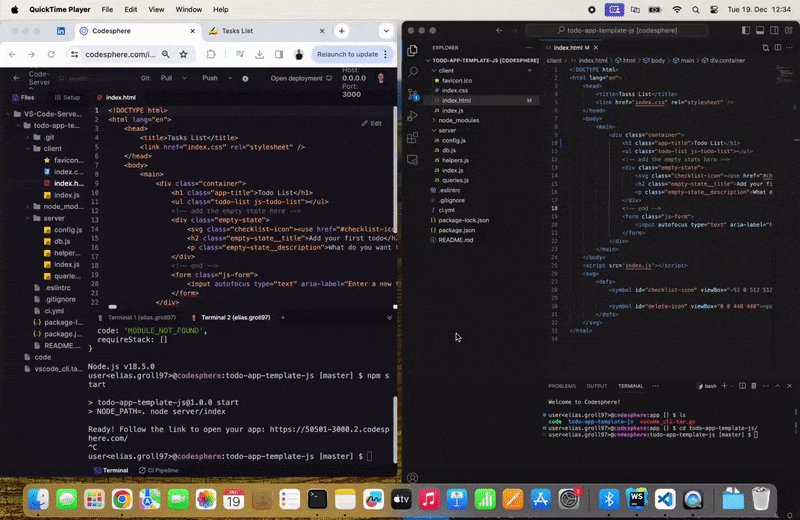
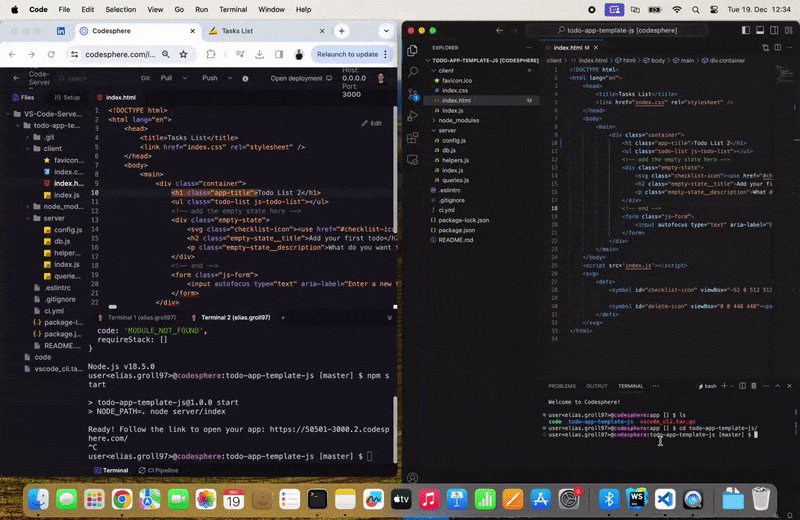
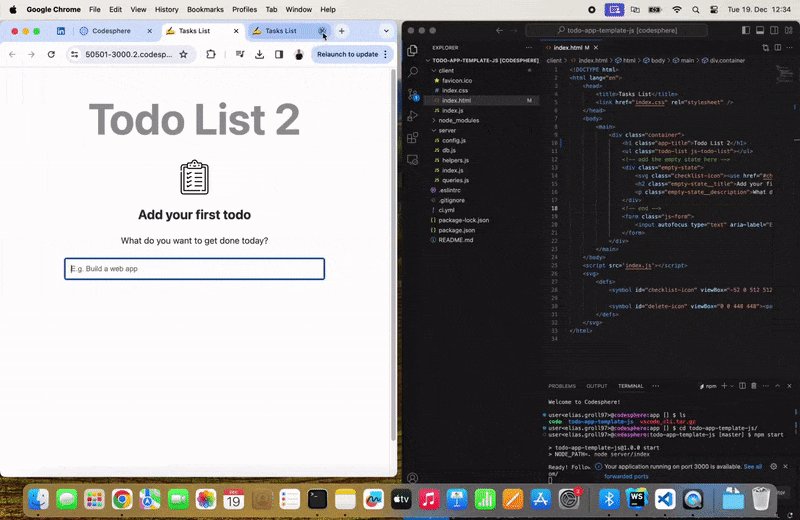
And that's it. If you now open a terminal in your Visual Studio instance you can run all commands like you would from Codesphere. Files changed either on Codesphere or in VS Code are bidirectionally synced in almost real-time.

Why is that amazing?
- Access to higher performance e.g. GPU's from a limited machine
- Share it with PMs, Stakeholders, and Tech Leads immediately (it's live and deployed)
- Access the whole landscape from your laptop (e.g. test databases, other services)
- Use your local extensions to modify a preview deployment
- Use this in meetings as a replacement for screen sharing, both can edit live, run, and test the code
- 'Works on my machine' is a thing of the past
- No code needs to be stored on your laptop -> more secure
- No more installing of the development environment, it is already set up and is the same as previews, staging, and production
- Just connect to any deployment from GitHub and fix it if it did not work 😄
This is also different to other CDE platforms like Codesandbox and Gitpod, because Codesphere covers the whole software lifecycle from preview to production, with CI Pipelines, Replicas, Autoscaling, Microservice Support, Managed Services, GPU's, etc.
Zero config cloud made for developers
From GitHub to deployment in under 5 seconds.
Review Faster by spawning fast Preview Environments for every Pull Request.
AB Test anything from individual components to entire user experiences.
Scale globally as easy as you would with serverless but without all the limitations.
Happy coding!
