A/B Testing using PostHog
Learn how to set up advanced a/b testing with Posthog in Codesphere in minutes.

Table of Contents
This guide walks you through setting up effective A/B testing using Codesphere and Posthog. Learn how to initiate tests, track variations with Posthog's code snippets and Super Properties, and gain actionable insights through data visualization and reporting. Equip yourself with the power to make informed, data-driven decisions that can optimize your website and enhance your visitor's experience.
Making Site Changes
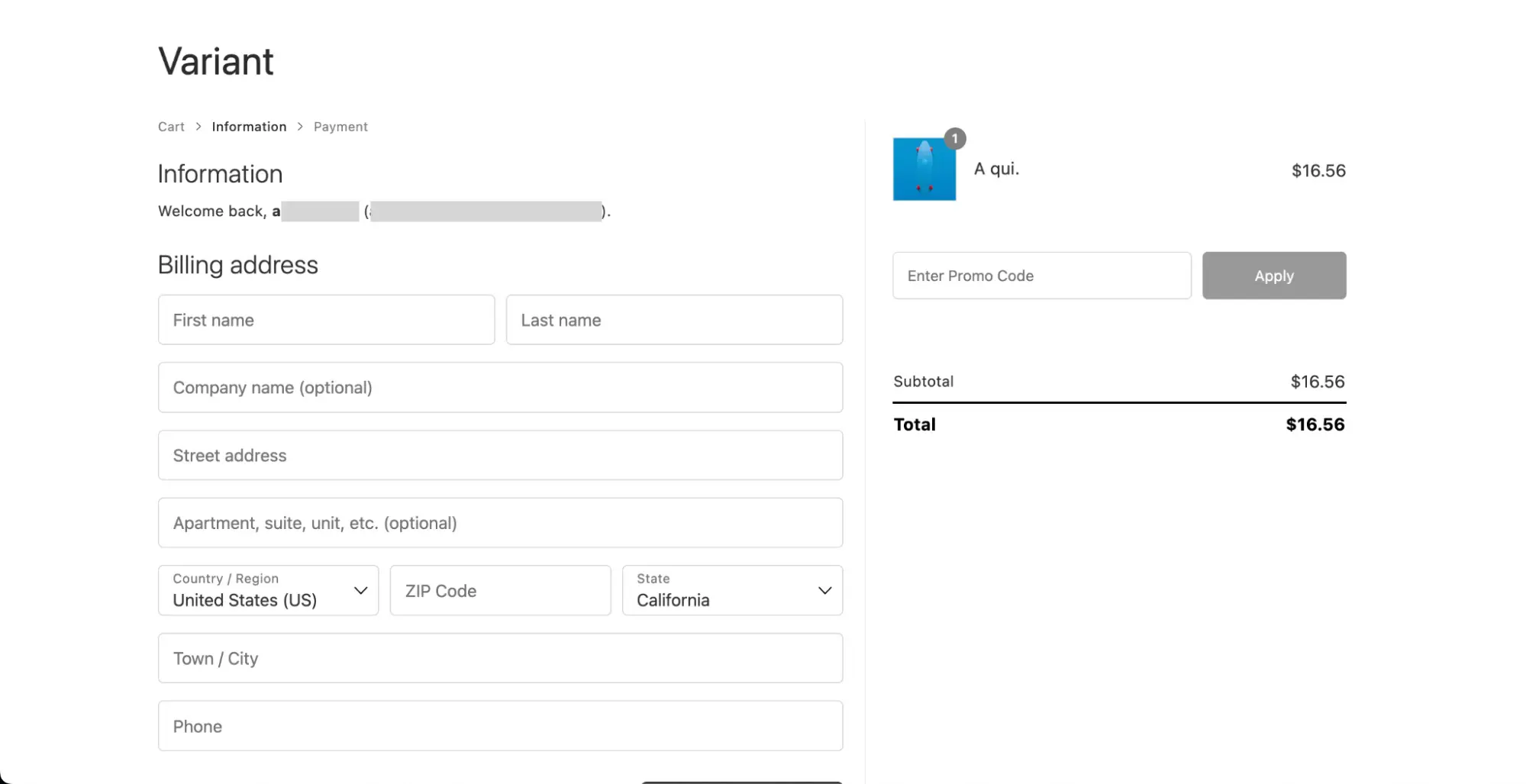
Prepare two identical instances of your control site for the A/B test. With Codesphere, you have the flexibility to test full components, transforming anything from small buttons to complete checkout flows. In our case, we'll test two different WooCommerce checkout flows – the default one versus a Shopify-like layout. Learn how to set up a WooCommerce site in Codesphere here.

Initiating the AB Test
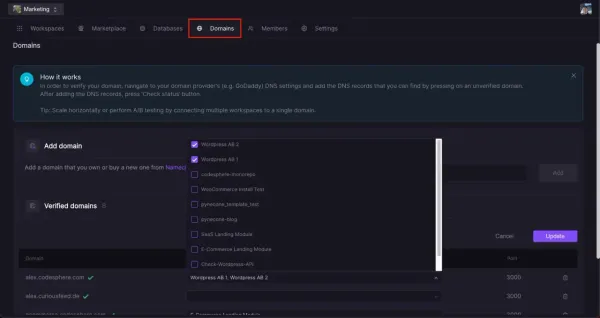
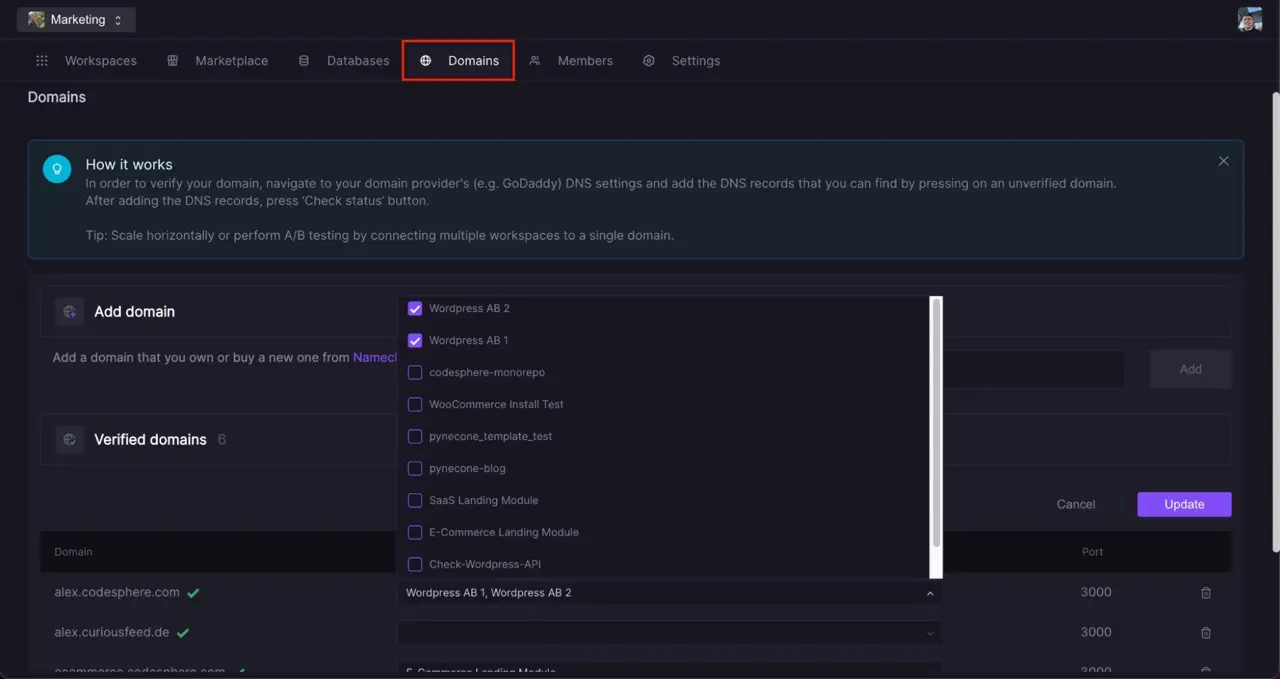
Setup is straightforward in Codesphere. On your Dashboard, go to "Domains" and connect your domain. You can find more information on that here. Then, assign the workspaces to your domain, and Codesphere will automatically distribute traffic evenly between them. A session cookie ensures users always see the correct site, facilitating comprehensive tests of website components.

Adding the Posthog Code Snippet
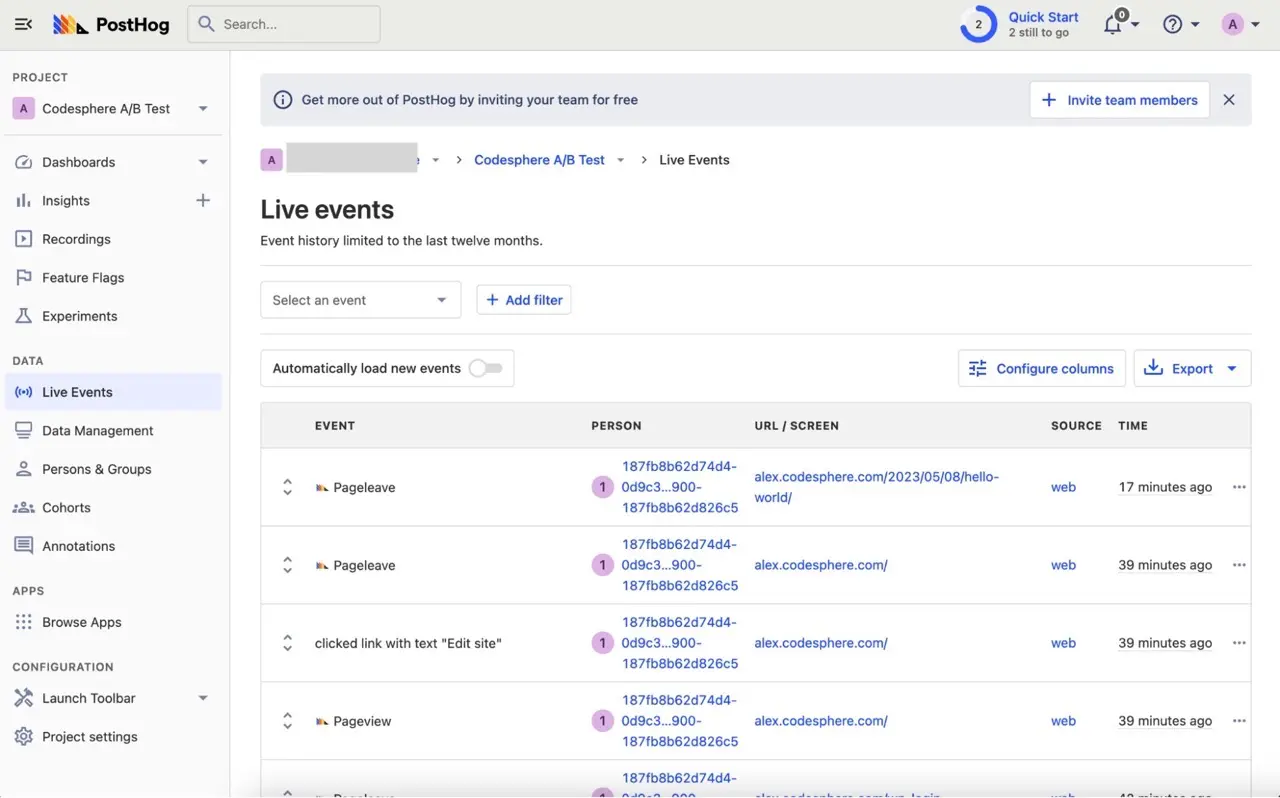
Insert the Posthog code snippet into the header area of both sites for tracking. You can find the code in your Posthog account under "Project Settings" > "Web snippet". Paste the code into the header file of your document. In the case of our WooCommerce store, this can be found in "wp-admin -> themes -> theme_name -> parts -> header.html". Check if data is being sent to your Posthog account by viewing the "Live Events" tab. Once you interact with your site by clicking buttons, refreshing, etc., the live events should show up at the top of the list. If you have trouble setting up your tracking, you can find more information on troubleshooting here.

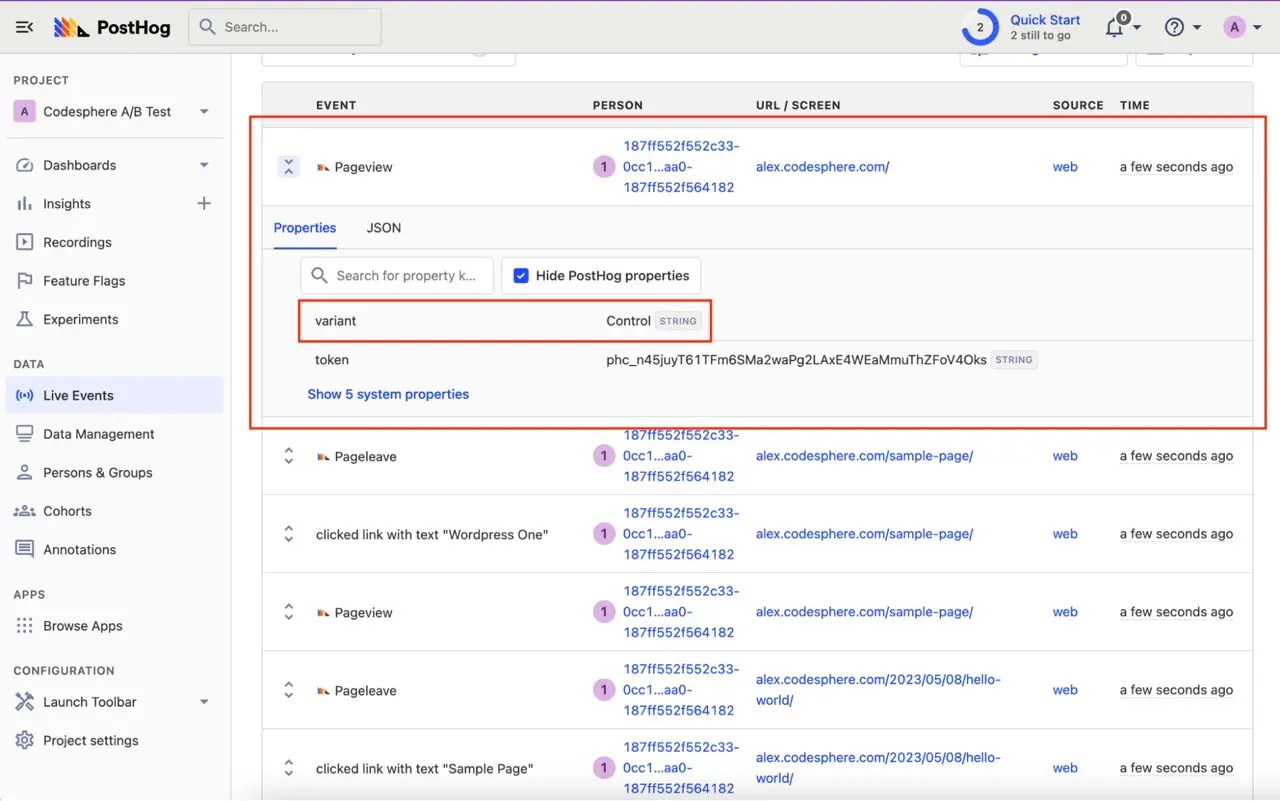
Assigning Super Properties
Use Posthog's Super Properties to distinguish between your test variants since they share the same URL in Codesphere A/B tests. Set up global Super Properties right after the Posthog web snippet in the header file, e.g.:
posthog.register({
variant: "Control"
});Make sure you insert a unique name for each variation of the page like "Control" or "Variant A". You can check the setup by viewing the Live Events tab and checking if your Super Properties are attached to the events.

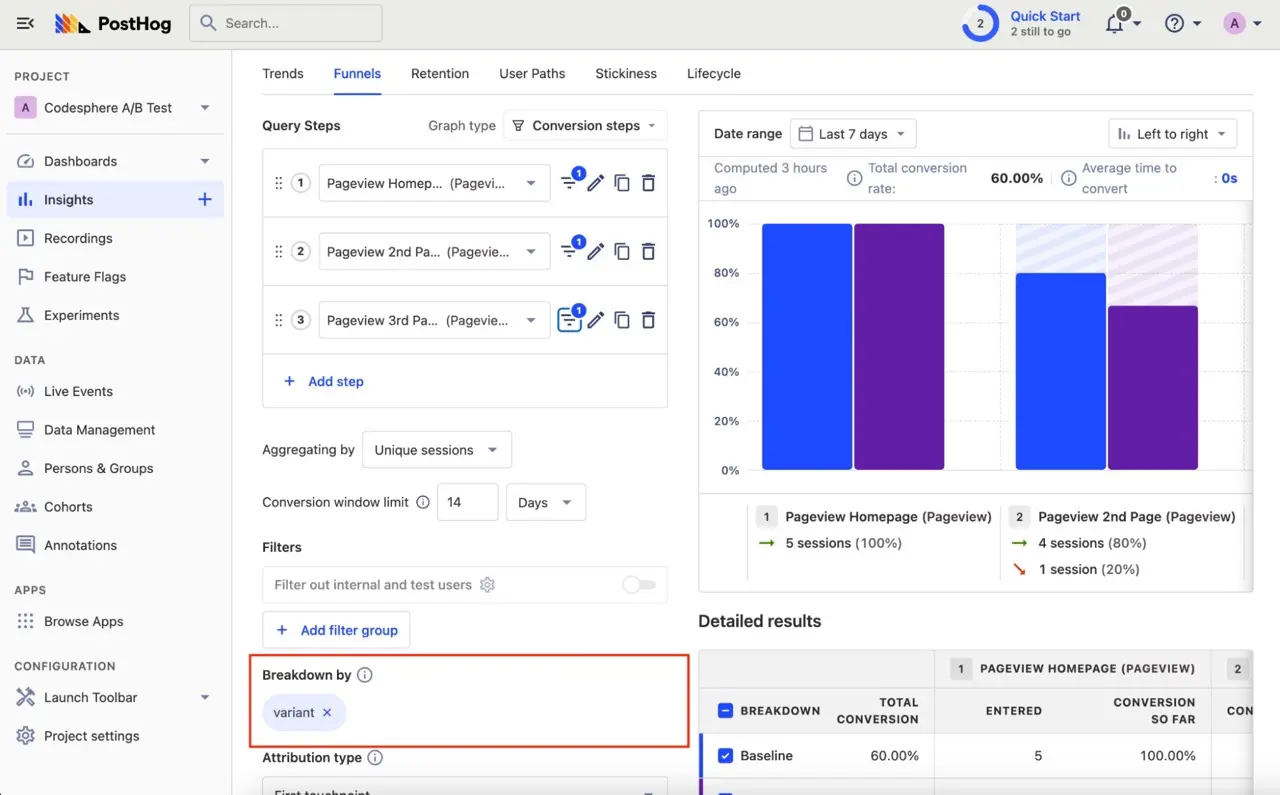
Reporting & Filtering

Posthog Funnel InsightsOnce everything is set up, you're ready to create dashboards and reports to visualize your testing data. To distinguish your sites from each other, filter or break down by variant for more precise insights. In this example, we created a funnel visualisation. You can learn more about that here A/B testing enables data-driven decisions by tracking how changes impact user behavior. For instance, redesigning a checkout page could lead to a 10% increase in conversions, which for a site with 10,000 daily visitors and a 3% conversion rate would mean 300 additional daily sales.Utilize the tools provided by Codesphere and Posthog to optimize your website and improve your visitors' experience. Happy testing!
